
Een pagina aanpassen in WordPress met de WP Bakery Page Builder
Je website is niet statisch. Regelmatig moet je er aanpassingen aan doen, want je bedrijf en je inzichten veranderen regelmatig. Of heel praktische informatie, zoals het adres aanpassen. Met de WP Bakery Builder is het aanpassen van informatie op je WordPress website super makkelijk.
Wat is een WordPress pagina?
Je WordPress website is verdeeld in vele elementen, zoals pagina’s, berichten, Portfolio items, HTML Blocks en, afhankelijk van je template, meer opties. De WP Bakery Builder kan je per berichttype in je website activeren. Dat doe je via Dashboard > WP Bakery Builder > Role Manager. Je informatieve pagina’s, zoals de home en je dienstenpagina’s, worden gemaakt via Pagina’s.
Wat is de WP Bakery Page Builder?
De WP Bakery Builder is een page builder voor WordPress. Met de page builder kan je gemakkelijk pagina’s aanpassen en zelfs nieuw maken, doordat je dankzij de builder gemakkelijk nieuwe elementen en zelfs kolom indelingen kan maken, zonder dat je verstand hoeft te hebben van coderen of HTML codes. Wanneer je pagina’s zijn gemaakt met de WP Bakery builder, dan zie je al snel de overeenkomsten tussen de voorkant van de website en de achterkant van de website. De indelingen bijvoorbeeld zijn allemaal duidelijk. Je kan de WP Bakery gebruiken met een frontend editor (die is meteen aan de voorkant zichtbaar) en een backend editor (die is aan de achterkant zichtbaar).
Hoe moet ik een pagina aanpassen die met de WP Bakery Page Builder gemaakt is?
We leggen stap voor stap uit hoe je wijzigingen aan een pagina kan maken met de WP Bakery page builder. Om bij de builder te komen, moet je eerst ingelogd zijn in de backend van je website.
Een tekst wijzigen met de WP Bakery Builder (via de backend editor)
1. Zoek de pagina (of het bericht) op dat je wilt wijzigen en open die pagina (klik op de titel of op “bewerken”).
2. Scroll naar het stuk tekst dat je wilt aanpassen.
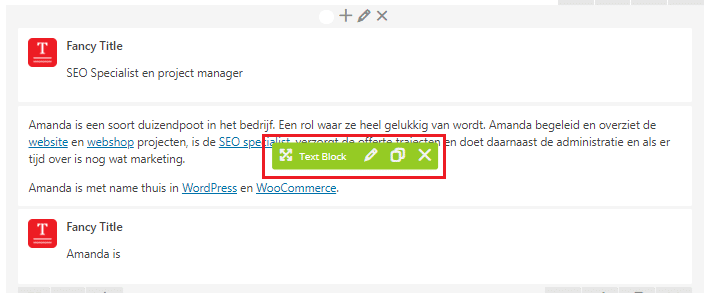
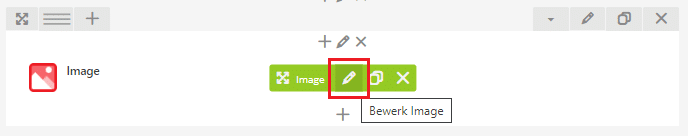
3. Ga op dat element staan. Je ziet dat er dan een groene knop oplicht. Deze heeft 4 functies: de meest linkse is gemaakt om het blokje te kunnen verslepen naar een andere positie. De tweede van links is het knopje dat je nodig hebt om het element te openen en een aanpassing te kunnen doen. Met de 3e van links kan je het element dupliceren en met het meest rechtse knopje kan je het element verwijderen.
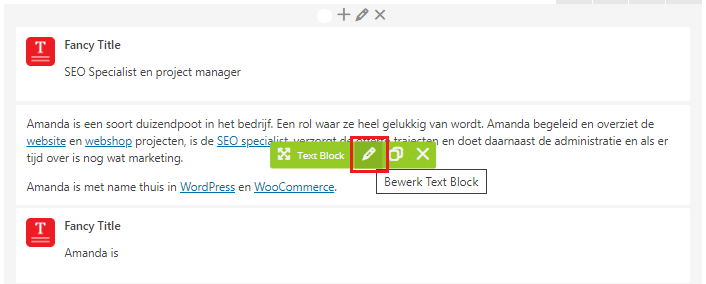
4. Om het Text Block element aan te passen, klik op het penseeltje. Dit opent het element.
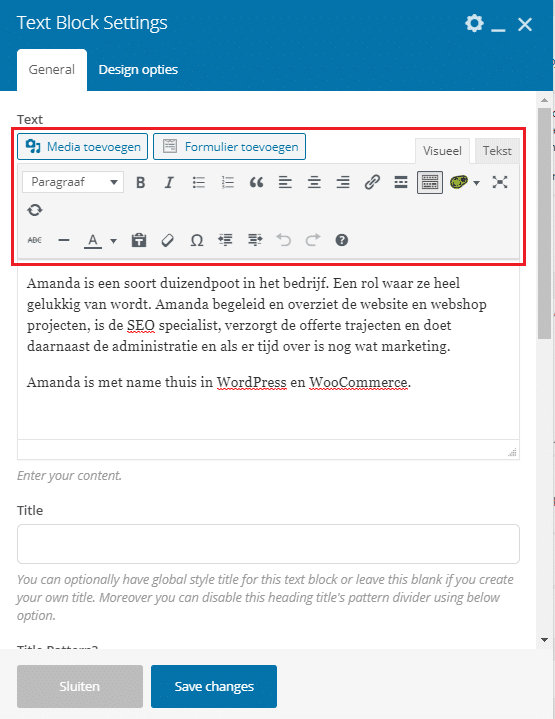
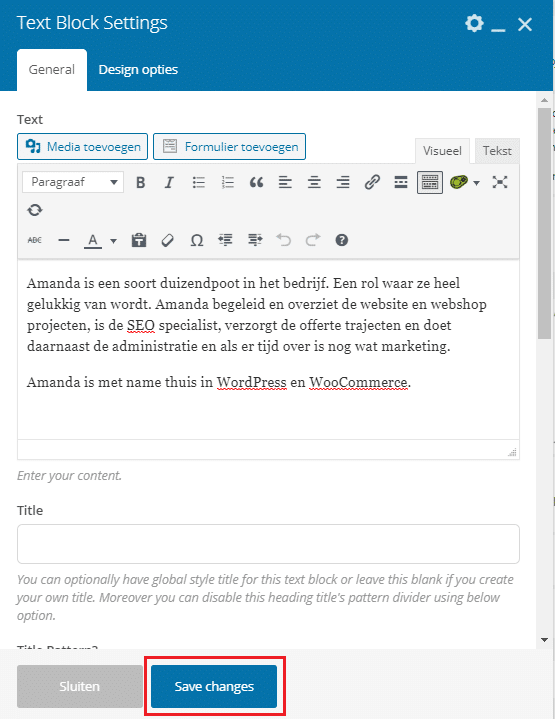
5. Het element is geopend en je ziet er nu de tekstverwerker die eruit ziet zoals Word er ook uitziet. Je kan nu je tekst aanpassen en opmaken met de aan de bovenkant beschikbare functionaliteiten.
6. Wanneer je de tekst hebt aangepast en je bent er blij mee, druk dan op “Save Changes” aan de onderkant van het blok. Nu sluit ook het element weer en zie je de backend van de pagina weer.
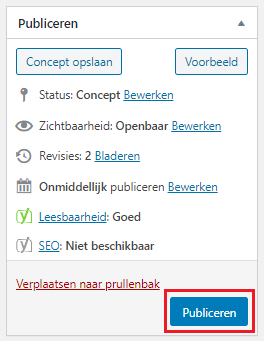
7. Om de wijzigingen ook op de voorkant te kunnen zien moet je ook op de pagina zelf nog drukken op de knop “Bijwerken”.
8. Als je dan nu de pagina van je website controleert zal je zien dat de wijziging(en) doorgevoerd zijn.
Een afbeelding wijzigen met de WP Bakery page builder
Soms wil of moet je afbeeldingen in je website wijzigen of verwijderen. Dankzij de WP Bakery page builder is ook dit heel gemakkelijk.
1. Zoek de pagina (of het bericht) op waarin je een afbeelding wilt wijzigen en open die pagina (klik op de titel of op “bewerken”).
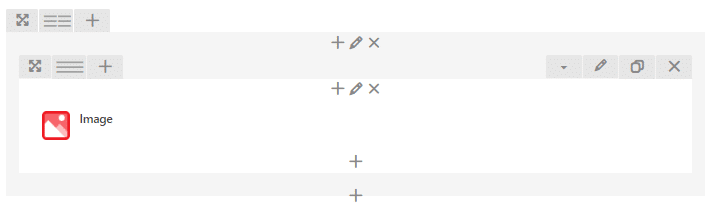
2. Scroll naar de afbeelding die je wilt aanpassen.
3. Ga erop staan. Dan lichten de opties weer op (zie hierboven) en open het element met het penseel icoon.
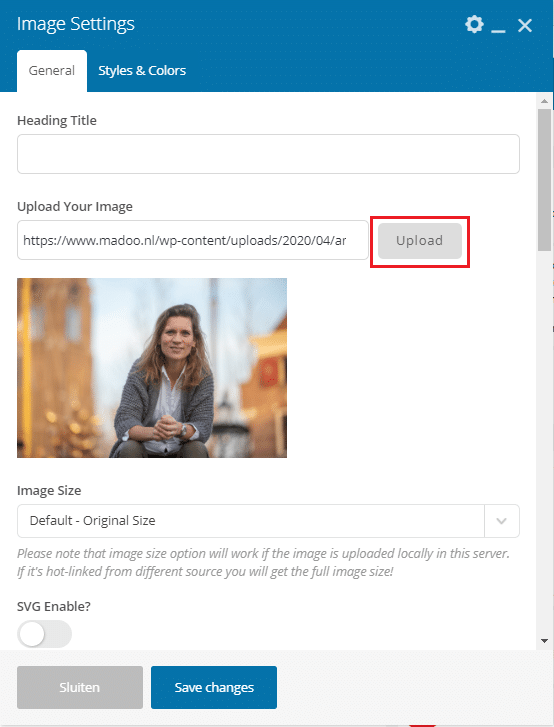
4. Nu is het element geopend en kan je zien welke foto er is toegevoegd. Als je de afbeelding wilt aanpassen, ga je naar “upload”.
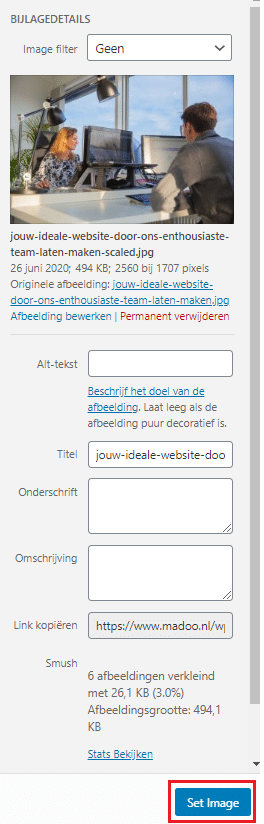
5. Zoek nu het bestand op in je mediabeheer of upload een nieuwe foto (door het bestand op je computer op te zoeken en deze in het mediabeheer te slepen). Selecteer de nieuwe foto door ‘m aan te klikken. Aan de rechterkant kan je nog een alt-tekst en titel mee geven (goed voor je SEO!), daarna druk je op “Set image” rechts onder.
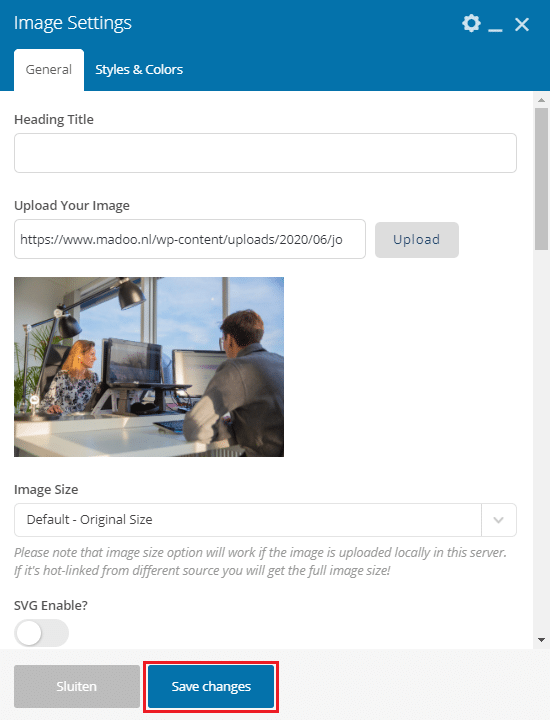
6. Je gaat nu terug naar het image element en ziet dat de foto aangepast is. Sla de wijzigingen nu op door op “save changes” te drukken.
7. Om de wijzigingen ook op de voorkant te kunnen zien moet je ook op de pagina zelf nog drukken op de knop “Bijwerken”.
8. Als je dan nu de pagina van je website controleert zal je zien dat de wijziging(en) doorgevoerd zijn.
Binnen een pagina kunnen natuurlijk nog veel meer elementen aangepast worden. De basis zoals hierboven beschreven, geldt eigenlijk voor ieder element dat er op een pagina staat.
De kolom structuur aanpassen met de WP Bakery Builder
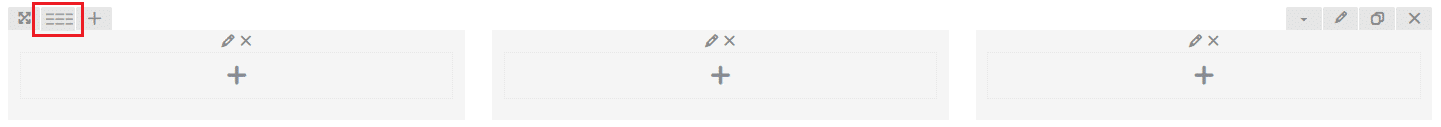
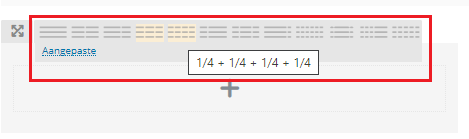
Het kan natuurlijk zijn dat je de kolomstructuur van een rij op een pagina wilt aanpassen (omdat je bijvoorbeeld een extra dienst gaat aanbieden). Dat werkt gelukkig heel erg eenvoudig in de WP Bakery Builder. Zoek de pagina op waarop de wijzigingen van toepassing zijn en ga naar de rij die aangepast moet worden. Daar zie je aan de rechterbovenkant van de rij de huidige kolom indeling:
Door op dat kleine tabje te drukken, kan je de kolom indeling aanpassen. Er wordt een aantal suggesties gegeven, maar je kan ook een eigen kolom indeling maken.
Kies hier je gewenste indeling en het aantal kolommen wordt meteen aangepast. Als je al content in de kolommen hebt staan, blijft die bewaard en verdeeld over de kolommen.
Voor wie alle informatie inside out wil weten, verwijzen we je graag naar de documentatie van de WP Bakery Builder.