
De beste opties van het WoodMart wordpress template
Het WoodMart template voor WordPress, is een template dat wij veel gebruiken voor het maken van de WooCommerce webshops. Het template is enorm uitgebreid. Het biedt vele opties om echt een overtuigende webshop te maken. De uitgebreide set aan elementen die WoodMart biedt, zorgt ervoor dat eigenlijk alles met dit thema te maken is.
Het WoodMart thema heeft vele opties. Het een is uiteraard interessanter dan het andere. Als wij jouw webshop voor je maken, dan zetten we de opties allemaal natuurlijk zo optimaal mogelijk in. Maar ga je er zelf mee aan de slag (na oplevering) dan is het erg fijn te weten wat de opties allemaal zijn. Daarom zetten we de beste opties en mogelijkheden voor je op een rijtje. We onderscheiden algemene functies van de webshop functies.
Kijk de video, of lees onder de video verder.
Algemene opties en mogelijkheden binnen het WoodMart template
Eigen header layout met de header builder
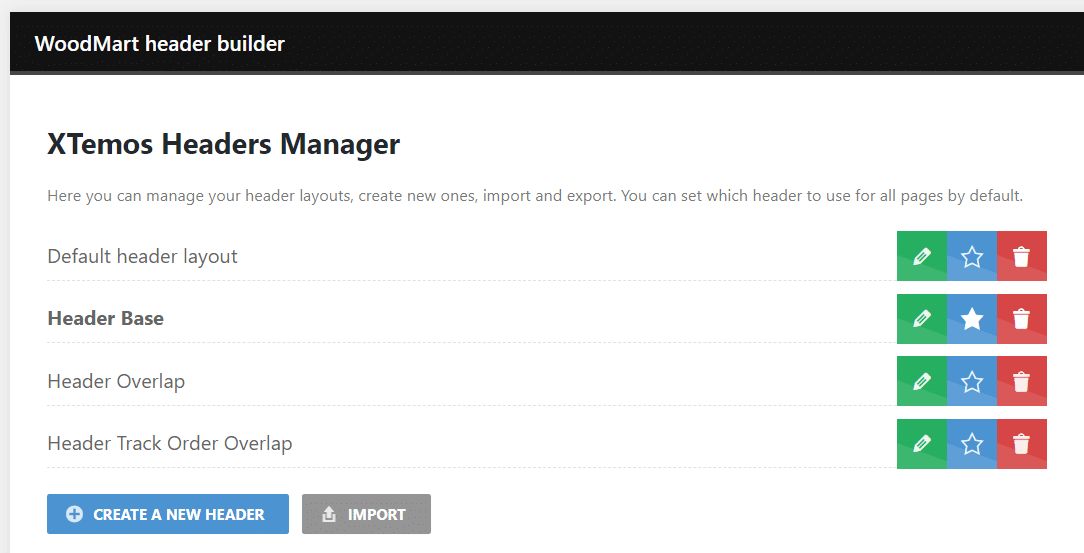
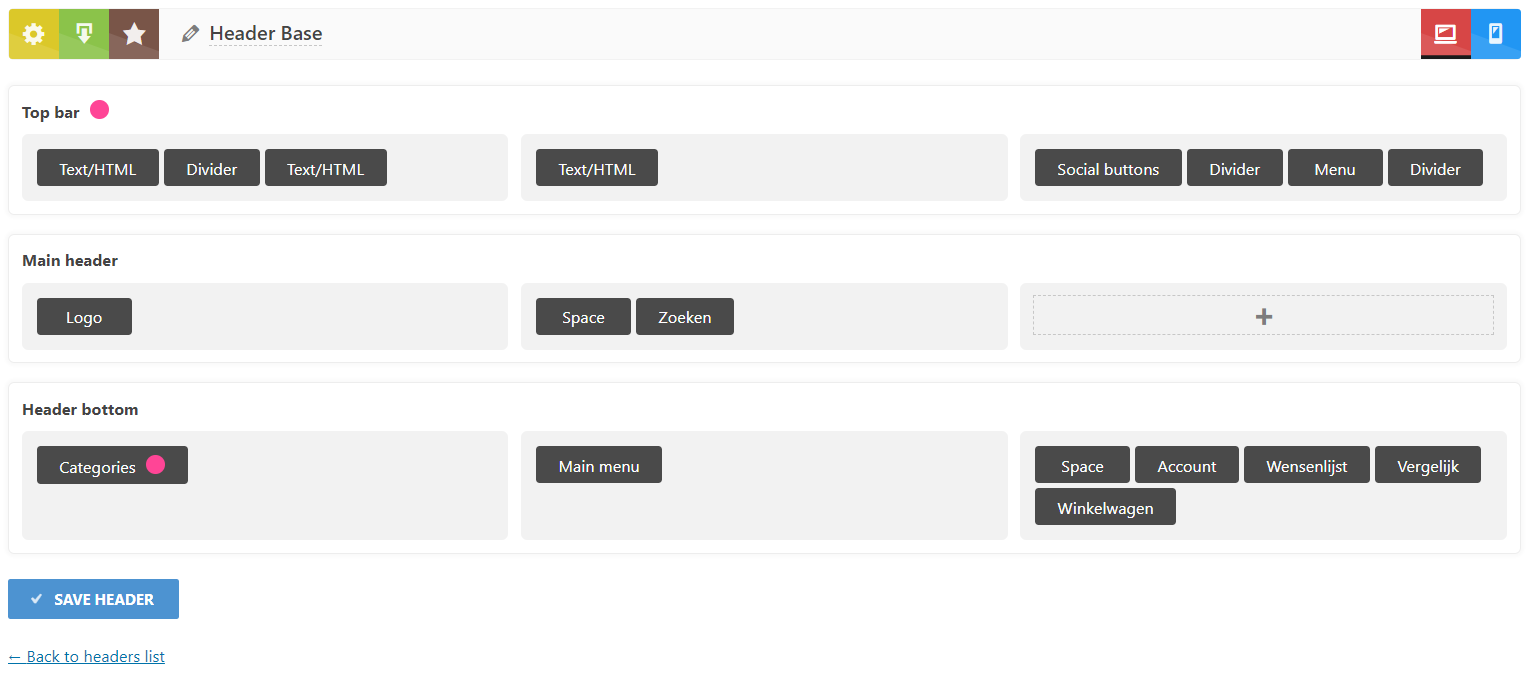
WoodMart beschikt over een hele mooie en simpele header builder. Daarmee kan je je header helemaal indelen zoals je zelf wilt. Er is een vaste basis: 3 rijen en 3 kolommen. Binnen die basis kan je alles maken wat denkbaar is. Er is een lijst van beschikbare elementen die je kan toevoegen en vervolgens ook kan stylen.
Per rij is aan te geven of je de header sticky wilt maken, dus of deze zichtbaar moet blijven bij het scrollen. Tevens kan je per rij aangeven wat de achtergrond kleur moet zijn, waarbij ook het gebruik van afbeeldingen mogelijk is.
Zo werkt het: ga naar dashboard > WoodMart > Header builder en open de header die gebruikt wordt voor de website (die is dik gedrukt) of maak een nieuwe header. Open elementen door op het penseeltje te klikken. Dat kan op element niveau, maar ook op rij niveau.
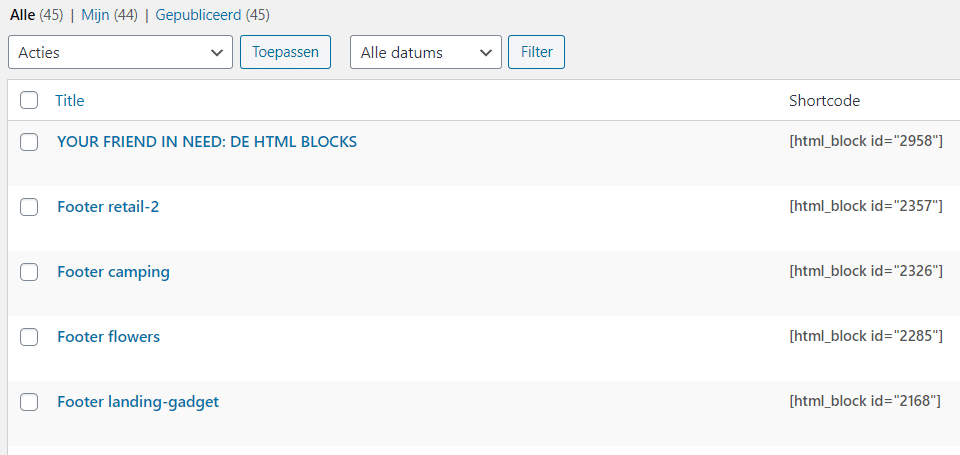
Your friend in need: de HTML Blocks
De HTML Blocks binnen WoodMart zijn fantastisch. Je kan er, met behulp van de WPBakery Page Builder, een element maken en op vele plekken in de webshop toepassen middels een shortcode. Denk aan een categorie beschrijving, een tekst voor boven of onder de winkelwagen button, een pop-up, een sidebar element, een matentabel, een footer element en nog vele andere toepassingen mee maken.
Zo werkt het: ga naar dashboard > HTML blocks. Bouw daar alles wat je maar wilt, met de WP Bakery builder. Middels de shortcode kan je dit HTML Block vrijwel overal inzetten. Ook binnen de theme options zijn er meerdere plekken waar je een HTML Block kan plaatsen, zoals bijvoorbeeld onder of boven de winkelwagen button op de productpagina of direct boven de footer.
Bottom bar menu
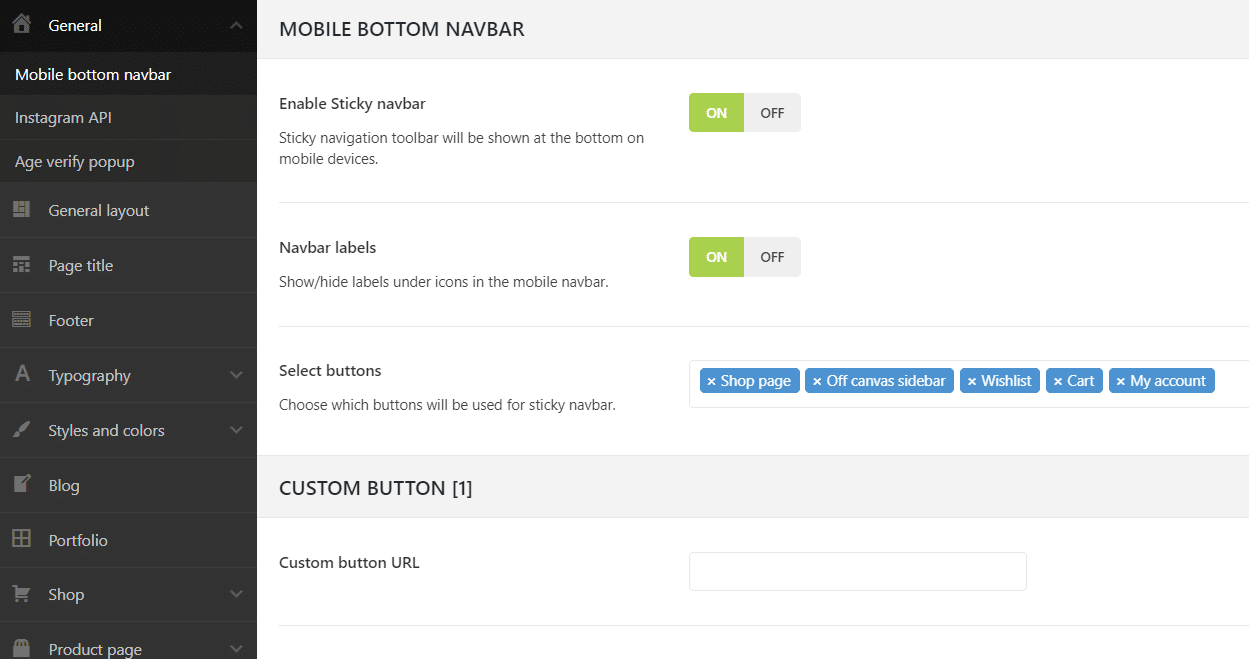
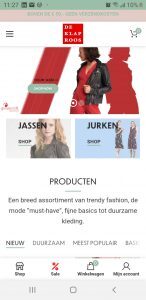
Op mobiel werken websites en apps het beste als je knoppen hebt aan de onderkant van het scherm. Want die bedien je het makkelijkste met je duim. En daar heeft WoodMart aan gedacht. Je kan daar een bottom-bar activeren voor op mobiel en zelf aangeven welke elementen je als knop op die bottom bar wilt weergeven. Zo kunnen jouw bezoekers gemakkelijk daar komen waar jij ze wilt hebben.
Zo werkt het: ga naar dashboard > Theme Settings > General > Mobile bottom navbar en zet deze aan. Bij “Select buttons” kies je welke knoppen je op de mobiele navigatiebalk wilt aanzetten. Naast de vaste buttons, kunnen er ook nog 2 custom buttons toegevoegd worden.
Pop-up activeren
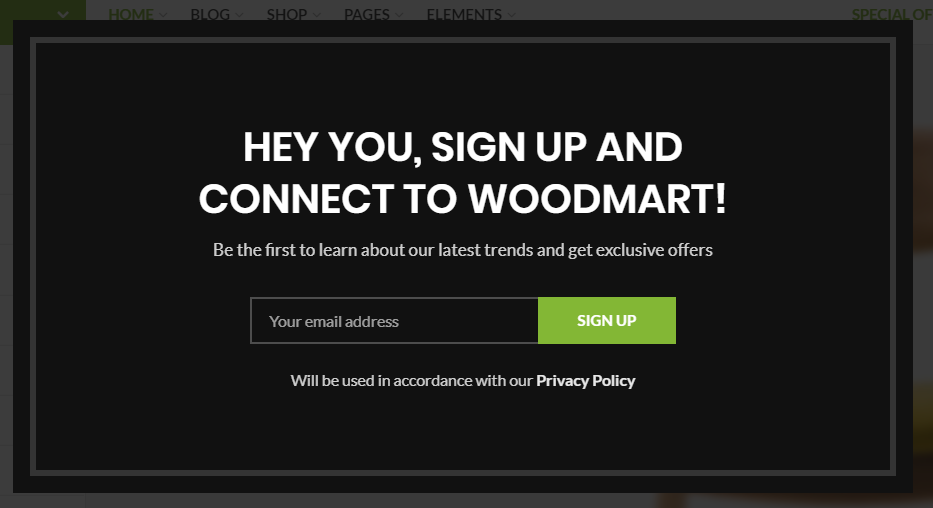
De makers van het WoodMart thema hebben goed nagedacht over wat nodig is voor webshop eigenaren om hun bezoekers te overtuigen. De functionaliteit voor het kunnen implementeren van een pop-up kon daarbij natuurlijk niet ontbreken.
De pop-up is multi-inzetbaar: je kan er een kortingsactie mee aankondigen, een download aanbieden of een nieuwsbrief inschrijving mee communiceren.
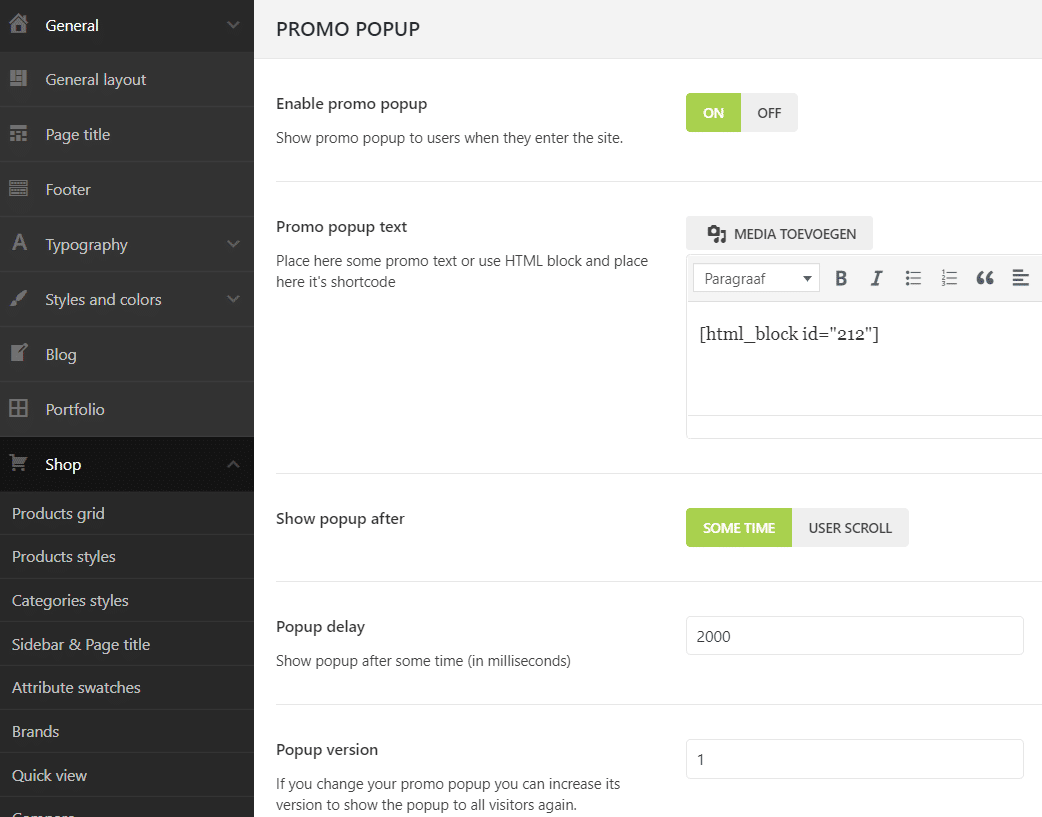
Zo werkt het: het maken van een pop-up gaat in 2 stappen. De layout van de pop-up maak je via de HTML Blocks, zie hierboven. De Pop-up aanzetten en de instellingen vind je via dashboard > Theme Settings > Shop > Promo popup. Zet daar de pop-up aan, geef aan welk HTML Block er getoond moet worden en zet de verschillende instellingen naar wens.
Elementen (de)activeren per pagina
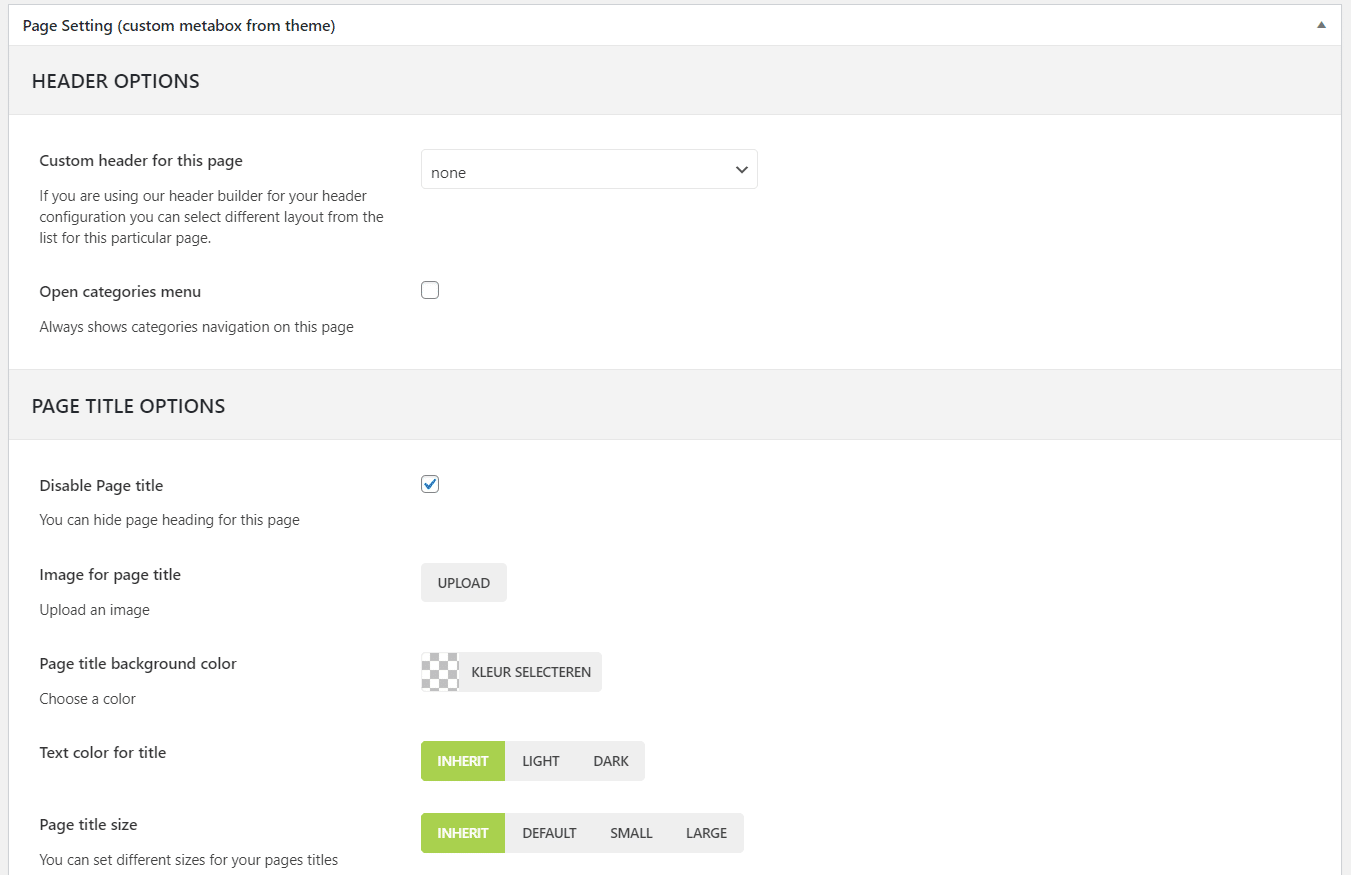
Conversie technisch kan het enorm helpen om soms bepaalde elementen te deactiveren of juist te activeren of gewoon op een andere manier te stylen op een specifieke pagina. Zoals bijvoorbeeld het uitschakelen van de header op een landingspagina of het aanzetten van een sidebar op de berichten pagina. Ook dit is mogelijk binnen WoodMart.
Zo werkt het: zoek de pagina op die je wilt aanpassen via dashboard > pagina’s. Scroll naar de onderkant van de pagina en activeer of deactiveer de opties naar wens.
Webshop specifieke functies en opties binnen WoodMart
Plaatsing van de webshop categorie beschrijving
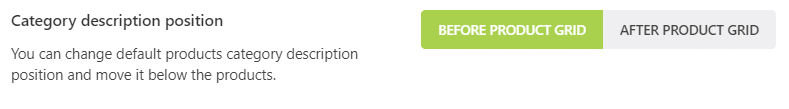
Wat een frustratie: een webshop bezoeken en je eerst door lappen tekst heen wroeten alvorens je de producten ziet. 9 van de 10 keer ben je je potentiële klant alweer kwijt. Alleen als je categorie beschrijvingen echt nodig zijn om je klant te overtuigen of wanneer je er echt iets moois van kan maken (met bijvoorbeeld de HTML blocks) zijn de beschrijvingen nodig zijn aan de bovenkant. In de andere gevallen (bijvoorbeeld vanwege de vindbaarheid in Google) is het beter om de categorie beschrijving onder je producten te plaatsen.
Gelukkig geeft WoodMart je een keuze. Bij dit template kan je zelf kiezen of je de categorie beschrijving boven of onder de producten wilt weergeven.
Zo werkt het: ga naar dashboard > Theme Settings > Shop. Scroll naar “category description position” en stel in naar wens.
Layout van de productpagina
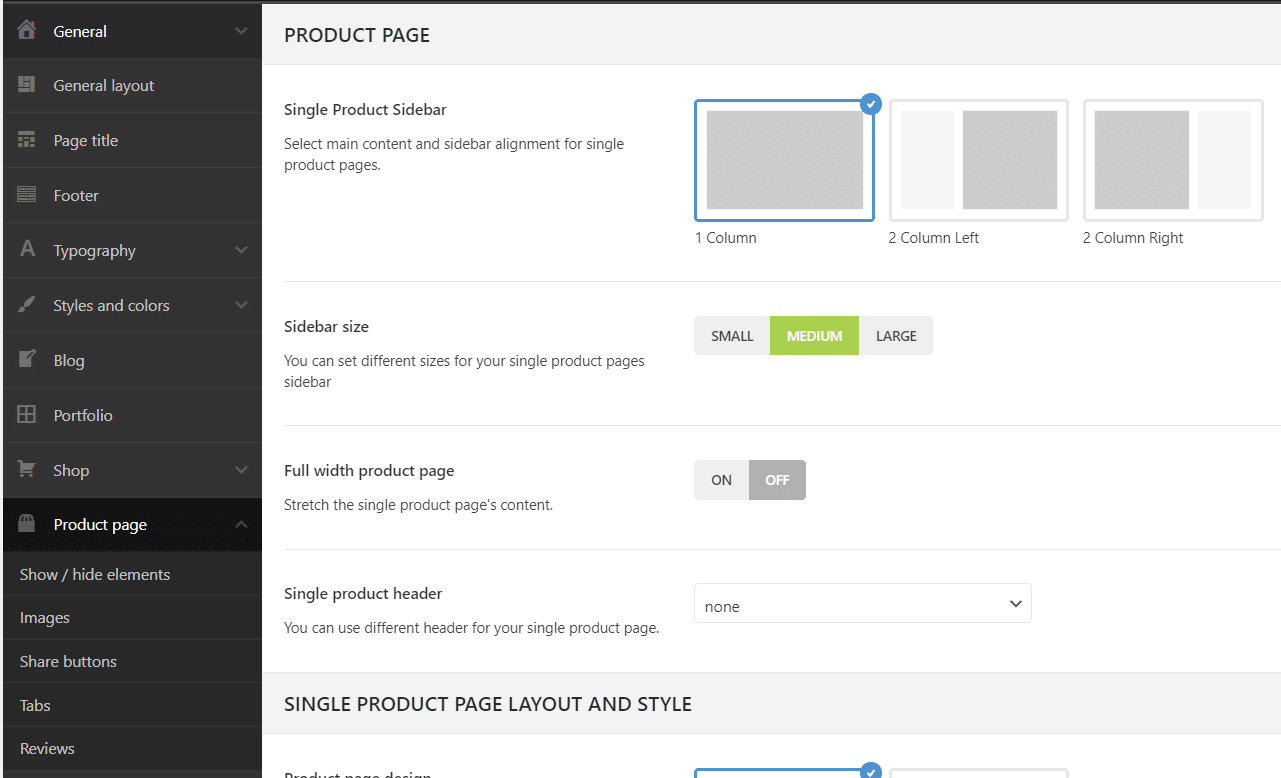
WoodMart biedt veel opties aan voor de productpagina. Voor ieder wat wils. Zo kun je kiezen of je het merk van een product wilt weergeven, waar de informatie tabs moeten komen te staan, of er op de productpagina een aparte header moet komen te staan en of er misschien een HTML Block ergens toegevoegd moet worden. Los daarvan kan je dan ook nog eens kiezen hoe je je productafbeeldingen wilt weergeven, of je wel of geen sidebar wilt, of je misschien extra tabbladen wilt activeren, of je de maattabel wilt toepassen, en veel meer.
De productweergave die je bij de algemene instellingen kiest, wordt feitelijk overal gebruikt. Maar als je, op bijvoorbeeld de home, een element kiest voor de weergave van een aantal producten, kan je de algemene instelling voor dat element weer overschrijven. Zo houdt je je webshop levendig.
Zo werkt het: ga naar dashboard > Theme Settings > Product page. Daar kan je verschillende elementen aanzetten, uitzetten of aanpassen naar wens om zo jouw ideale productpagina te creëren. Kijk ook nog naar de opties Show/Hide elements, Images, Share buttons, Tabs en Reviews.
Matentabel toepassen op de productpagina
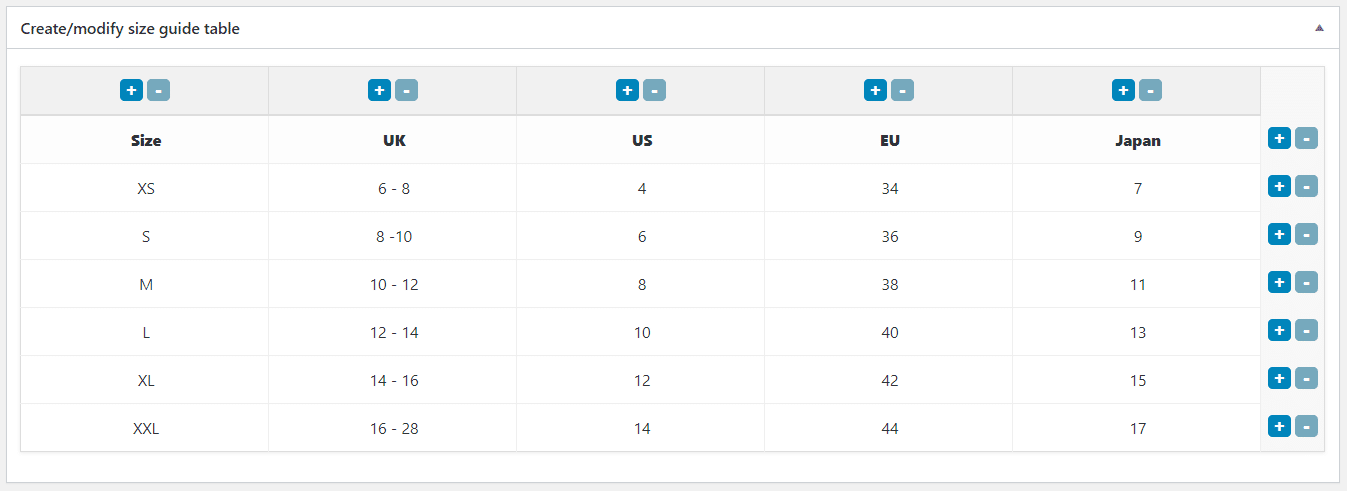
WoodMart heeft als standaard optie toegevoegd dat je een matentabel kan activeren voor op de productpagina. Erg handig voor bijvoorbeeld kleding, schoenen, maar ook kozijnen, tegels en andere producten waarbij het handig is om je bezoekers te laten zien hoe de maten opgebouwd zijn.
Zo werkt het:ga naar dashboard > Theme settings > Product Page en scroll door naar Size Guides. Zet deze optie aan. Wanneer je dit hebt gedaan, verschijnt in het menu links de optie “Size guides”. Hier kan je een nieuwe matentabel maken en per productcategorie aangeven voor welke categorie deze getoond moet worden.
Extra tabblad op de product pagina
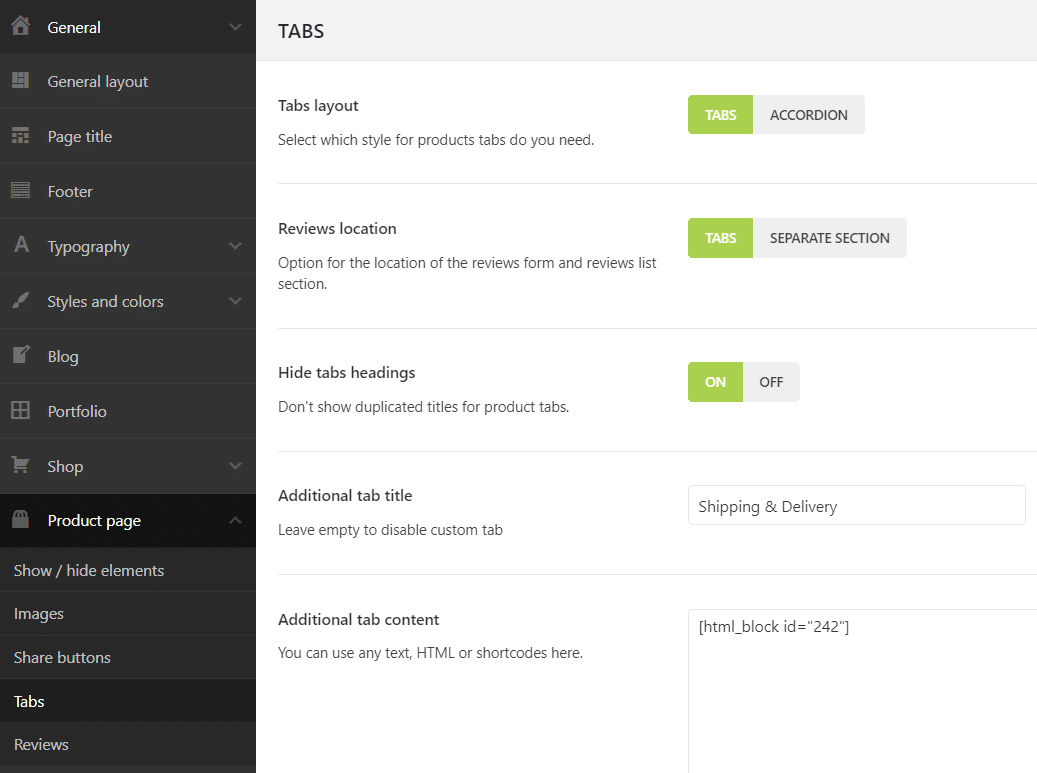
Een productpagina kent een aantal standaard tabbladen: de product beschrijving, product details en product beoordelingen.
Maar daarnaast kan je nog een extra tabblad activeren. Voor bijvoorbeeld het tonen van je verzendkosten, het tonen van je reviews bij een extern platform, informatie over het bedrijf en meer.
Zo werkt het: ga naar dashboard > Theme Settings > product page > tabs. Geef in het veld “Additional tab title” een titel in en koppel een HTML Block in het veld eronder (maak dus eerst dat HTML Block aan, wel zo efficient). Laat je de titel leeg, dan zal er geen extra tab getoond worden op de productpagina.
Countdown timer
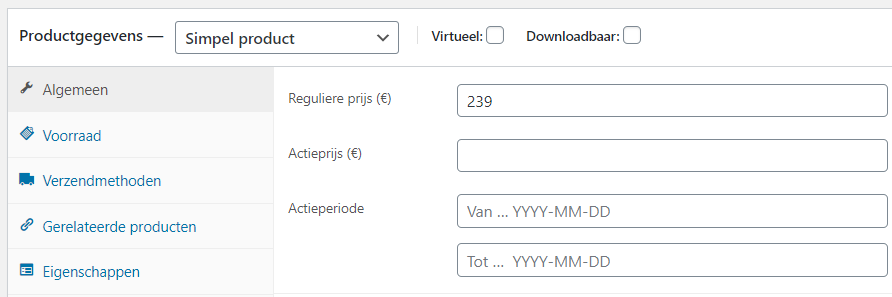
Heb je een bepaald product voor een korte duur in de aktie of heb je een algemene kortingsactie die maar kort geldt? Dan is het toepassen van een countdown timer super fijn om urgentie te creëren bij bezoekers.
Zo werkt het: vul allereerst bij het toevoegen of aanpassen van je product de periode in waarvoor de aktieprijs geldt. Ga daarna naar dashboard > Theme Settings > Product Page en zet de timer aan.
Instagram tags aanmaken voor je producten
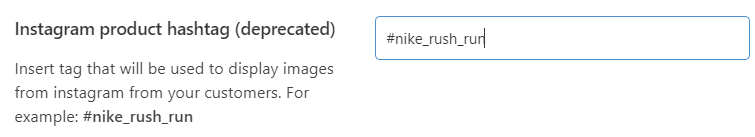
WoodMart is op z’n toekomst voorbereid, zou je kunnen zeggen. Want het thema biedt standaard de optie om bij een product aan te geven wat de Instagram tag van het product is. Zo kunnen insta bezoekers jouw product makkelijk terug vinden bij jou in de webshop, wanneer ze op de tag klikken die je in de foto kan verwerken.
Zo werkt het: zoek je product op in de backend van je webshop. Open het en scroll helemaal naar beneden. Daar vul je de hashtag in die je wilt gaan gebruiken. Gebruik deze ook op je Insta post en tadaaa!!
Bedankt, aan de makers van WoodMart
Zoals je al wel hebt gemerkt ondertussen: wij zijn fan van het WoodMart thema. En niet voor niks. Een uitgebreider template voor webshops, hebben wij niet kunnen vinden. Het WoodMart template is gemaakt door Xtemos.



















Goedemiddag, Ik ben offertes aan het aanvragen bij website/webshop bouwers die bekend zijn met het thema WoodMart. Ik wil mijn huidige thema vervangen door het thema >> https://woodmart.xtemos.com/demo-coffee/demo/coffee/. Wat kost dit bij jullie? Hartelijk dank. Mvg, Robbert