
Een pagina aanpassen in WordPress met Elementor
Wanneer je website is gemaakt met Elementor, is het natuurlijk essentieel te weten hoe je aanpassingen kan maken op een website. Want je zal regelmatig wijzigingen moeten of willen doen. Je bedrijf is niet statisch, dus je website ook niet. Gelukkig is het met Elementor heel gemakkelijk om deze wijzigingen door te voeren op je WordPress-website.
Wat is een WordPress pagina?
Je WordPress-website bestaat uit verschillende onderdelen, zoals pagina’s, berichten, portfolio-items, templates en, afhankelijk van je thema, nog meer opties. Elementor kun je per type bericht op je website inschakelen. Dit kun je doen via Dashboard > Elementor > Instellingen > Algemeen. Informatieve pagina’s, zoals je home- en je dienstenpagina’s, behoren tot de ‘Pagina’s’.
Wat is Elementor?
Elementor is een populaire “drag-and-drop” page-builder plugin voor WordPress. Het stelt gebruikers in staat om aangepaste pagina-indelingen te maken zonder te hoeven coderen. Met Elementor kun je visueel pagina’s ontwerpen door elementen eenvoudig te slepen en neer te zetten. Doordat dit een frond-end page-builder is, zie je live de website terwijl je deze aan het bewerken bent. Dit werkt nog iets intuïtiever dan de backend editor van de WP Bakery Builder, maar maakt de interface soms ook net iets ingewikkelder. Maar, voor jou hebben we het makkelijk gemaakt en een gedetailleerde uitleg geschreven!
Hoe moet ik een pagina aanpassen die met Elementor gemaakt is?
We leggen stap voor stap uit hoe je een pagina kunt bewerken met Elementor. Om dat te kunnen doen, moet je eerst ingelogd zijn in de backend van je website. (website/wp-admin, bijvoorbeeld ditismijnwebsite.nl/wp-admin)
Een tekst wijzigen met Elementor (via de Frontend)
1. Zoek en open de pagina (of het bericht) dat je wilt wijzigen via de voorkant van de website en klik bovenaan in de zwarte balk op “Bewerk met Elementor”
![]()
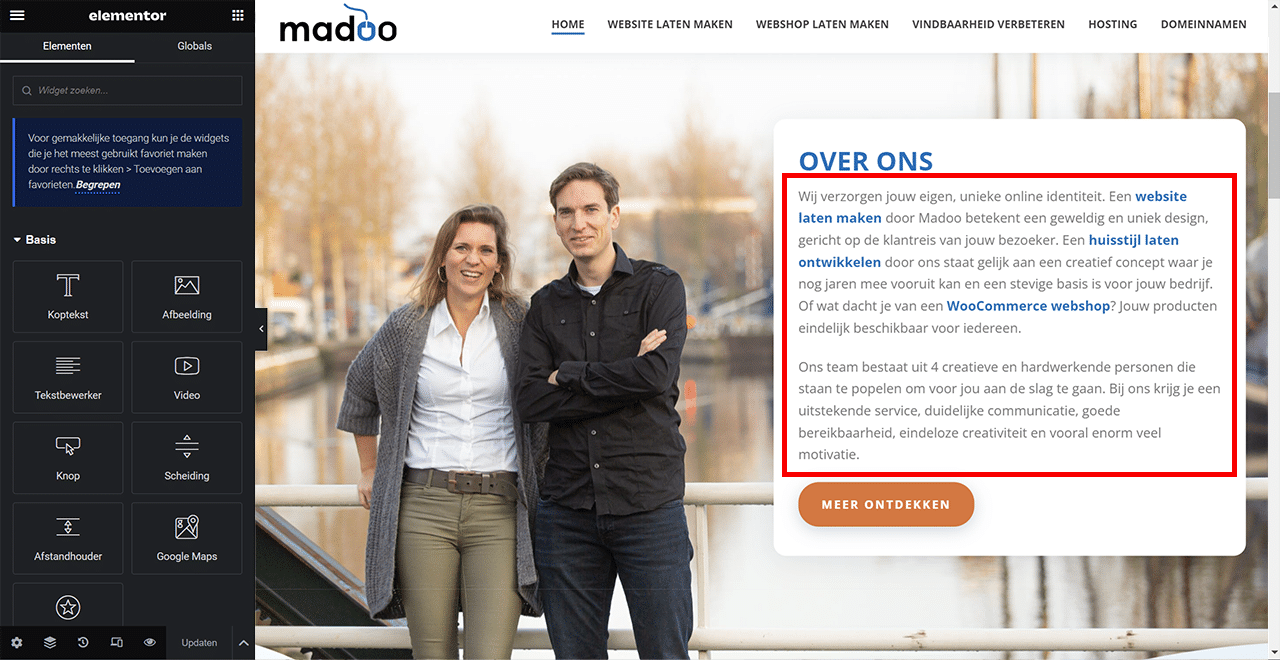
2. Nu opent de pagina zich binnen de page builder van Elementor. Scroll daar naar het stuk tekst dat je wilt aanpassen.

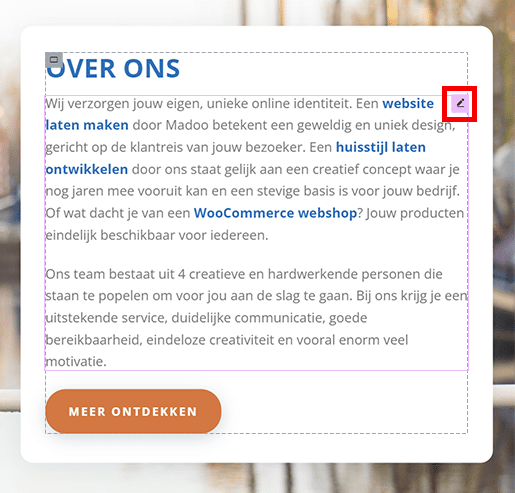
3. Ga op dat element staan met je muis. Je ziet dat er dan een roze rand omheen verschijnt. Zo laat Elementor zien om welk element het nu gaat. Om het tekst element aan te passen, klik je op het potloodje, rechts boven in de hoek. Dit opent het element.

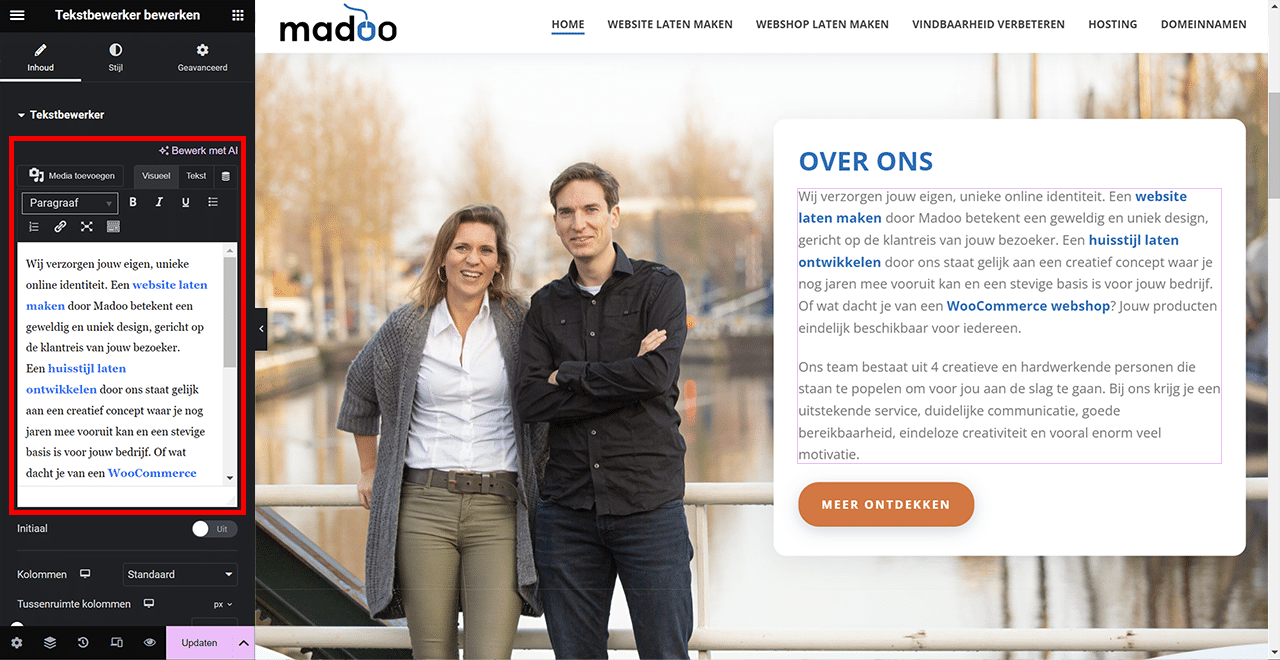
4. In de zwarte balk aan de linker kant opent nu het tekst blok. Deze tekstverwerker ziet er ongeveer uit zoals dat er in Word ook uitziet. Hier kun nu je de tekst aanpassen en opmaken, met de aan de bovenkant beschikbare functionaliteiten.

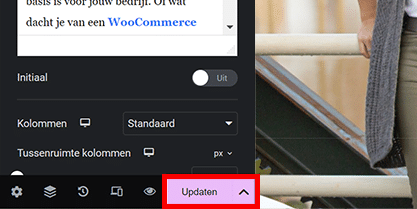
5. Wanneer je de tekst hebt aangepast en je bent er blij mee, druk dan op de roze knop “Updaten” aan de onderkant van de balk. Zo zorg je ervoor dat de wijzigingen zijn opgeslagen en bezoekers van jouw website deze ook kunnen zien.

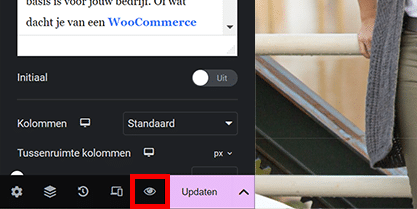
6. Mocht je eerst zelf willen zien hoe het er op de website uit komt te zien, voordat anderen dat kunnen zien, klik dan even op het oogje links van de knop. Zijn de wijzigingen goed, dan kun je de pagina updaten.

7. Goed gedaan! Als je dan nu de pagina van je website controleert zal je zien dat de wijziging(en) doorgevoerd zijn. Zijn de wijzigingen toch niet goed doorgevoerd? Misschien kunnen wij je helpen.
Natuurlijk heeft ook de ontwikkelaar van Elementor uitgebreide documentatie geschreven. Die database is enorm uitgebreid en je kan er zeker vinden wat je nodig hebt!