
Een blog toevoegen aan je WordPress website
Een blog toevoegen aan je WordPress website is niet moeilijk. Je moet alleen wel even weten hoe het werkt en laat dat nou net hetgeen zijn dat we je hieronder stap voor stap uitleggen. We gaan in dit artikel uit van een eigen WordPress website en niet een WordPress.org website (dat werkt mogelijk weer anders).
Bloggen in WordPress
WordPress is bij uitstek geschikt voor het publiceren van blogs. Het is zelfs ooit uitgevonden als bloggerssoftware, alle andere functionaliteiten zijn feitelijk allemaal uitbreidingen geweest.
Het schrijven van blog artikelen is heel erg goed voor de vindbaarheid van je website. Door blogs te schrijven en publiceren over onderwerpen waar mensen echt naar op zoek zijn, komt jouw website omhoog in Google en krijg jij bezoekers naar je website. We leggen er meer over uit in ons artikel Waarom bloggen?
Hoe meer bezoekers je website heeft, hoe beter het is. Voor je hele website. Door 1 of 2 goede blogs, kan je website een enorme boost krijgen in Google.
Maar hoe plaats je nou een nieuw artikel in WordPress?
Hoe moet ik een blog toevoegen aan mijn WordPress website?
We leggen stap voor stap uit hoe je een blogbericht kunt toevoegen aan je website. We gaan ervan uit dat je ingelogd bent in de backend van je website.
Een blog plaatsen met behulp van de WP Bakery Builder
Sommige websites maken gebruik van de WP Bakery Builder, zo ook de websites die wij opleveren.
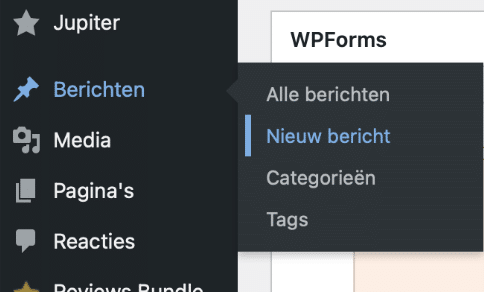
Stap 1: Ga naar dashboard > berichten > nieuw bericht
Stap 2: Geef je blog een logische titel in de witte balk
Tekst toevoegen aan de blog
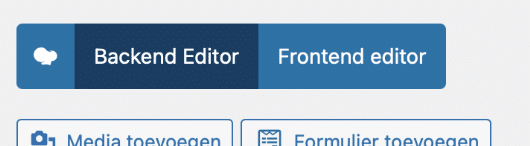
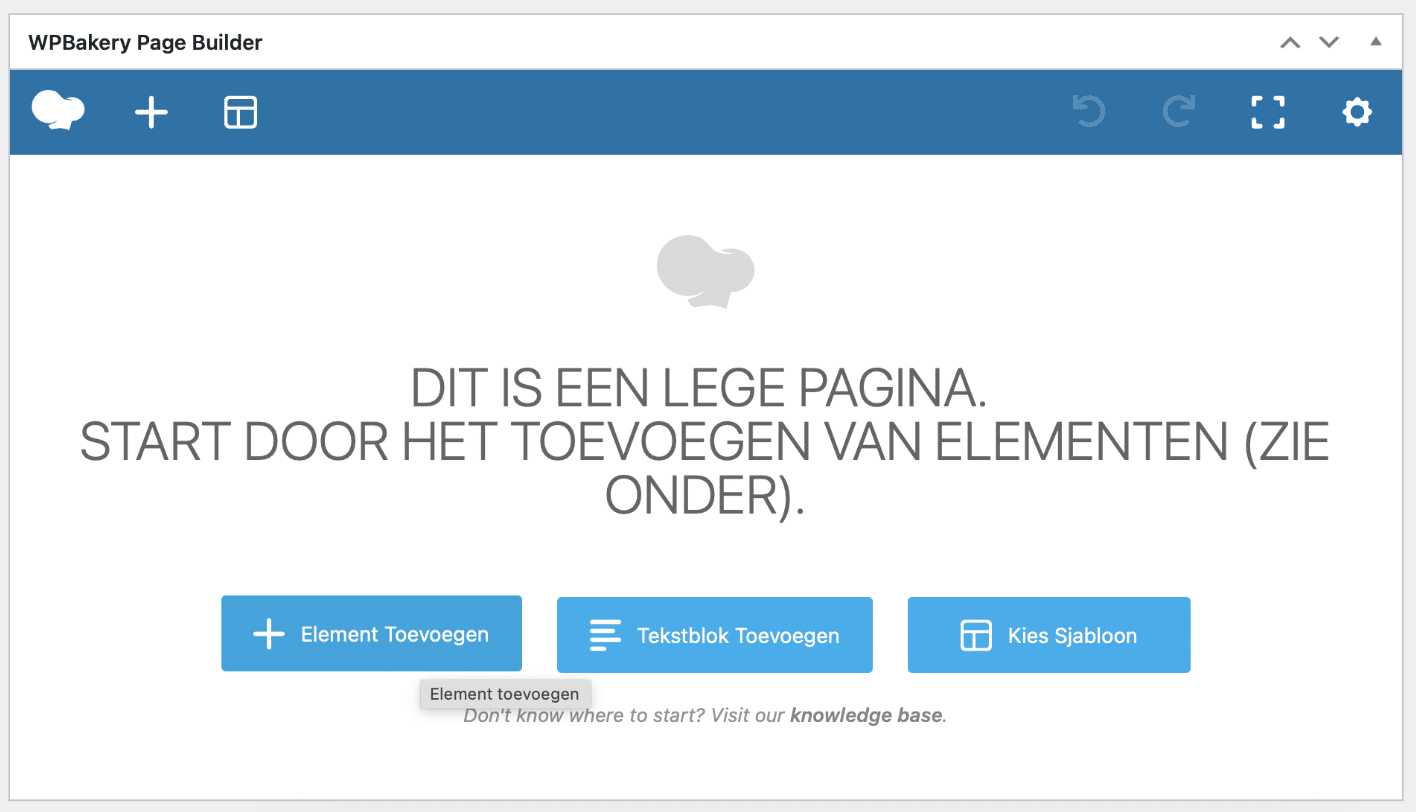
Stap 1: Klik op de button “backend editor”
Stap 2: Klik op “element toevoegen”
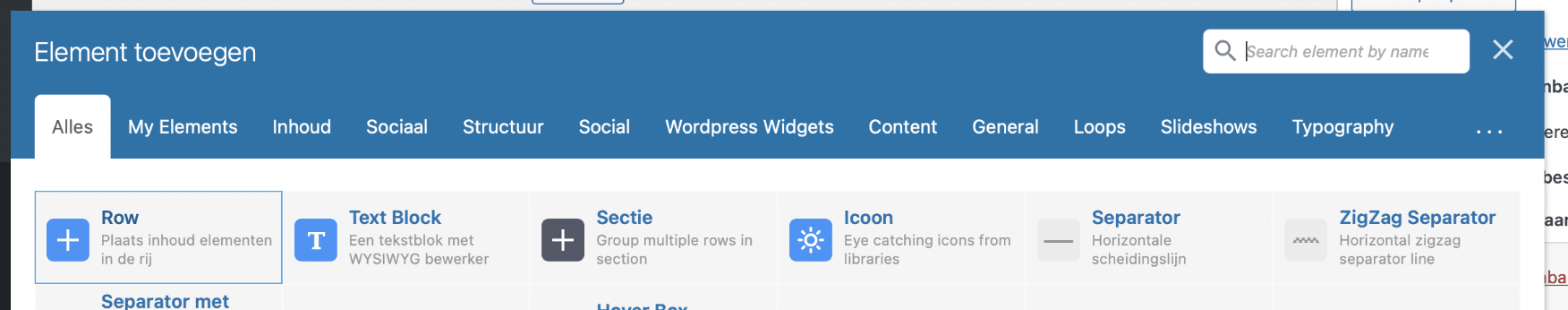
Stap 3: Klik vervolgens op “rij” of zoek rechtsboven in de zoekbalk “rij”
Stap 4: Klik vervolgens op het + icoon om een text-block toe te voegen
Stap 5: Klik op “text block” of zoek rechtsboven in de zoekbalk “text block”
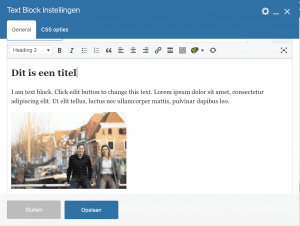
Stap 6: In dit tekstvlak kan je de tekst schrijven van de blog
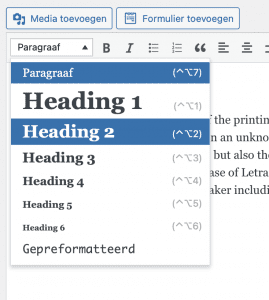
Stap 7: Om een titel toe te voegen aan het bericht selecteer je de tekst dat moet dienen als titel
Stap 8: De grootte van de titel is afhankelijk van op welke heading je de tekst zet. Zet de tekst nooit op heading 1, want die mag je (SEO Technisch) maar 1 keer gebruiken. De titel van je artikel is altijd de H1 titel, dat gaat automatisch zo in WordPress. Dus alle titels die je toevoegt in het tekstvlak, zijn altijd een optie tussen heading 2 en heading 6.
Stap 9: Zo ziet de blog er dan uit!
Een foto toevoegen aan de blog
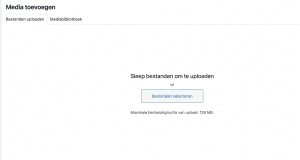
Stap 1: Klik op de button “media toevoegen”
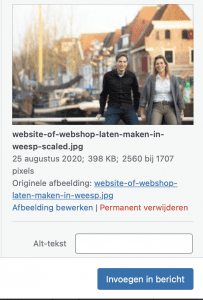
Stap 2: Om vervolgens een foto te selecteren. Je kan hier een bestaande foto kiezen of een nieuwe afbeelding uploaden.
Stap 3: Wanneer je de juiste foto heb geselecteerd kun je deze in het bericht invoegen middels de blauwe button.
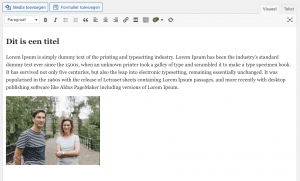
Stap 4: Zo ziet de blog er dan uit!
Een uitgelichte afbeelding gebruiken
Een goede afbeelding bij een blog maakt nieuwsgierig en ondersteunt het artikel. Je kan eigen foto’s gebruiken, afbeeldingen maken in een programma zoals Canva of je kan foto’s kopen bij een beeldbank.
Op een aantal sites kan je gratis foto’s vinden, waaronder Pexels, Pixabay, Freepik, FreeImages of Unsplash.
De uitgelichte afbeelding is de afbeelding die je ziet boven het artikel en in het overzicht van je blogs.
Uitgelichte afbeelding toevoegen
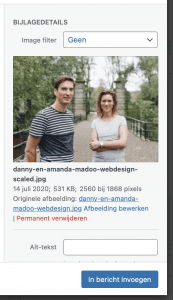
Stap 1: Scroll in de rechterbalk naar beneden totdat “uitgelichte afbeelding” tevoorschijn komt.
Stap 2: Upload de gewenste afbeelding die als uitgelichte afbeelding moet dienen
Stap 3: Voeg de foto toe door op “in bericht invoegen” te klikken
Je blogs categoriseren
Het is goed om je blogs te categoriseren. In WordPress werkt dat heel makkelijk. Door je blogs te categoriseren kunnen je bezoekers gemakkelijker de informatie vinden waar ze naar op zoek zijn. Je houdt het netjes en overzichtelijk, voor zowel je bezoekers als voor jezelf.
Blog aan een categorie toewijzen
Wanneer er al categorieën zijn:
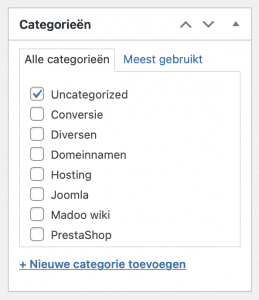
Stap 1: Scroll in de rechterbalk naar beneden totdat “categorieën” tevoorschijn komt.
Stap 2: Vink de juiste categorie aan
Wanneer er nog geen categorieën zijn:
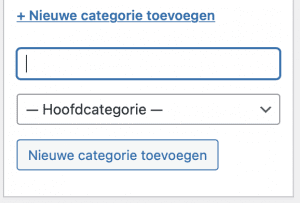
Stap 1: Klik op “+ Nieuwe categorie toevoegen” wanneer er nog geen categorieën zijn aangemaakt
Stap 2: Geef de gewenste categorie een naam en klik op “nieuwe categorie toevoegen”
Blog daadwerkelijk uploaden
Je kan werken aan je blog en deze steeds opslaan als concept. Zo kan je het schrijven van je blogs over meerdere momenten verspreiden, als dat nodig is. Maar er komt een moment waarop je blog echt klaar is en gedeeld mag worden met je bezoekers. Een blog publiceren is met één muisklik gedaan.
Stap 1: Scroll in de rechterbalk totdat “publiceren” tevoorschijn komt.
Stap 2: Klik op “publiceren”. De blog wordt nu gepubliceerd.
Blog aanmaken zonder de WP Bakery Builder
Lang niet alle websites maken gebruik van een website builder en al helemaal niet altijd wordt de WP Bakery builder gebruikt. Daarom lees je hieronder hoe je een blog toevoegt met alleen de standaard WordPress layout.
Stap 1: Ga naar dashboard > berichten > nieuw bericht
Stap 2: Geef de blog een titel
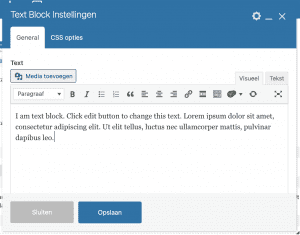
Stap 3: Voeg een tekst toe
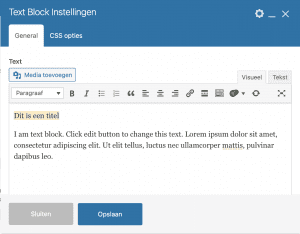
Stap 4: Om van “Dit is een titel” ook echt een titel te maken, selecteer je de regel wat moet dienen als titel
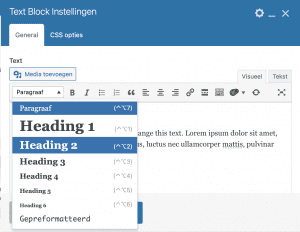
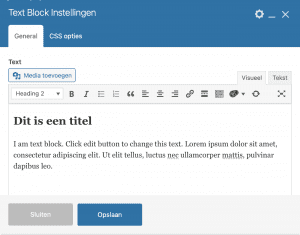
Stap 5: De grootte van de titel is afhankelijk van op welke heading je de tekst zet. Gebruik nooit de headling 1, want de titel van je artikel wordt automatisch op H1 gezet. En deze mag je (SEO Technisch) maar 1 keer gebruiken. Voor de tussenkoppen gebruik je het liefste een H2 (SEO technisch gezien).
Stap 6: Klik op “media toevoegen” om een foto toe te voegen
Stap 7: Upload de gewenste foto
Stap 8: Klik op “in bericht toevoegen”
Stap 9: Zo ziet de blog er nu uit!
Hoe je een uitgelichte afbeelding kan toevoegen en een categorie kan toewijzen, lees je iets verder naar boven.
Gevonden?





























Dat is nog eens een duidelijke tutorial voor het plaatsen van een blogbericht! Bedankt!
Bedankt Hans, leuke reactie!