
Een variabel product toevoegen in WooCommerce
Een variabel product toevoegen in je WooCommerce webshop is super handig, wanneer je producten verkoopt waarbij je klanten bepaalde opties kunnen kiezen voordat ze gaan bestellen. Maar hoe werkt dat nou? Je ziet het in deze video of leest het in 7 heldere stappen hieronder.
Wat is een variabel product?
Dikke kans dat je dat al weet, maar zo niet dan leggen we het natuurlijk graag even aan je uit.
Een variabel product is een product met variabelen. Een product waarbij diverse product opties mogelijk zijn.
Denk hierbij bijvoorbeeld aan kleding, waarbij je uit verschillende maten en kleuren kan kiezen. Maar het kan ook zeker gelden voor fietsen, elektronica, auto’s, accessoires en veel meer productsoorten.
Waarom een variabel product toevoegen in WooCommerce?
- Een variabel product geeft overzicht en duidelijkheid. Je webshop bezoeker ziet direct dat het product meerdere opties heeft en kan zijn favoriet direct aangeven en vervolgens bestellen. Dit zorgt voor een grotere conversie.
- Het product hoeft maar 1 keer ingevoerd te worden, wat veel tijd scheelt.
- Wanneer je je producten maar 1 keer hoeft in te voeren loop je geen risico op dubbele teksten op je website. Dubbele teksten (duplicate content) zijn funest voor je SEO.
Hoe werkt het toevoegen van een product met product opties in WooCommerce?
In de basis voer je producten in als een simpel product, dat is de standaard instelling in WooCommerce. Een simpel product is een product zonder keuze opties. Gewoon het product zoals het er staat.
Een variabel product, dat is andere koek.
We leggen je uit hoe het toevoegen van een variabel product werkt.
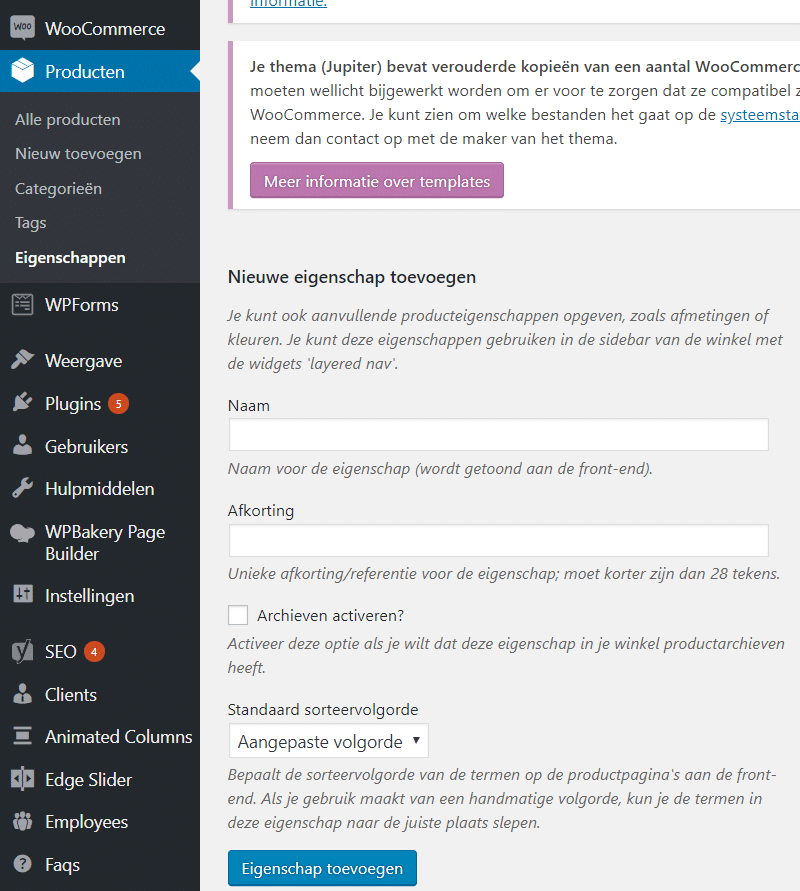
Stap 1: de product eigenschappen
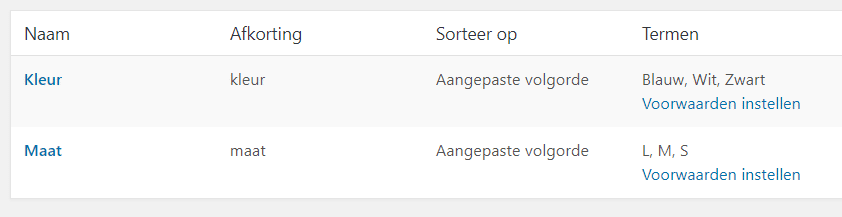
Ga naar Producten > Eigenschappen. Daar maak je de producteigenschappen aan die je bezoeker moet kiezen (bijvoorbeeld kleur en maat).
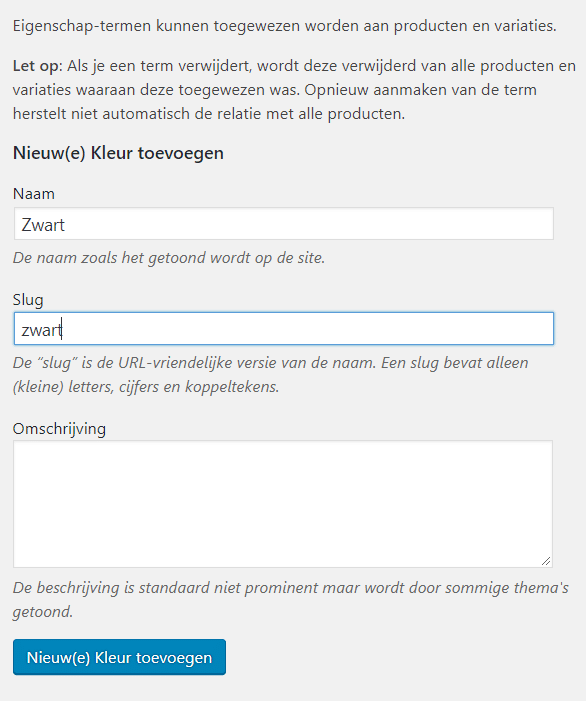
Stap 2: de variabelen toevoegen
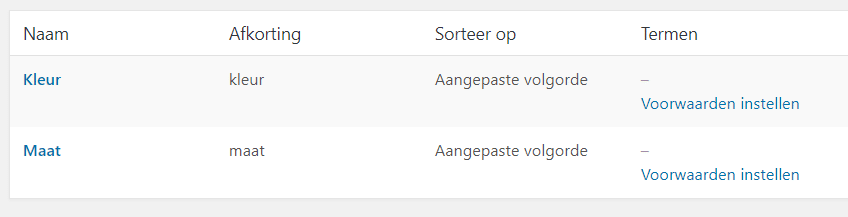
Wanneer je de eigenschappen aangemaakt hebt, moeten ook de beschikbare variabelen aangegeven worden. Dat zijn de eigenlijke keuze opties die een klant heeft je bezoeker heeft, zoals groen, blauw, rood, S, M of L. Deze variabelen geef je in door aan de rechterkant op “voorwaarden instellen” te drukken
Het resultaat ervan is dat je je product opties terug ziet bij je variabelen:
Stap 3: product toevoegen
Daarna ga je naar Producten > Product toevoegen.
Je voert een titel in, een korte omschrijving, lange omschrijving, kiest een uitgelichte afbeelding en categorie. Dat is de basis, zo voer je alle producten in.
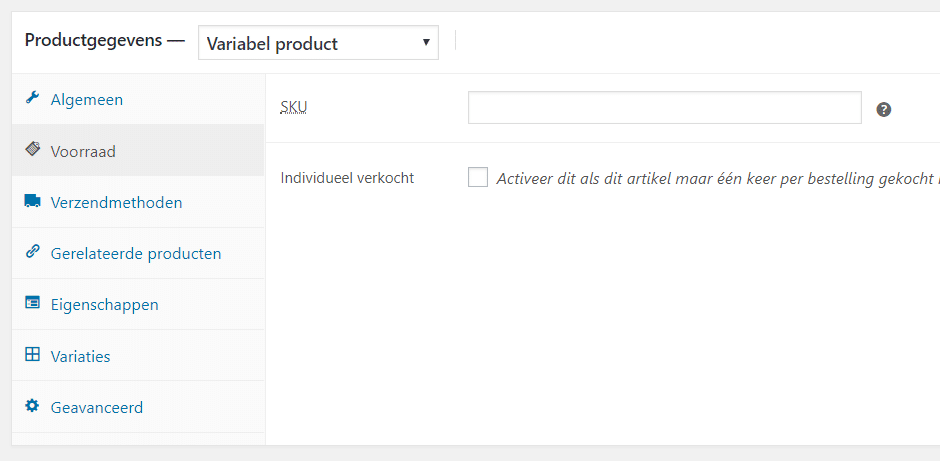
Stap 4: product type kiezen
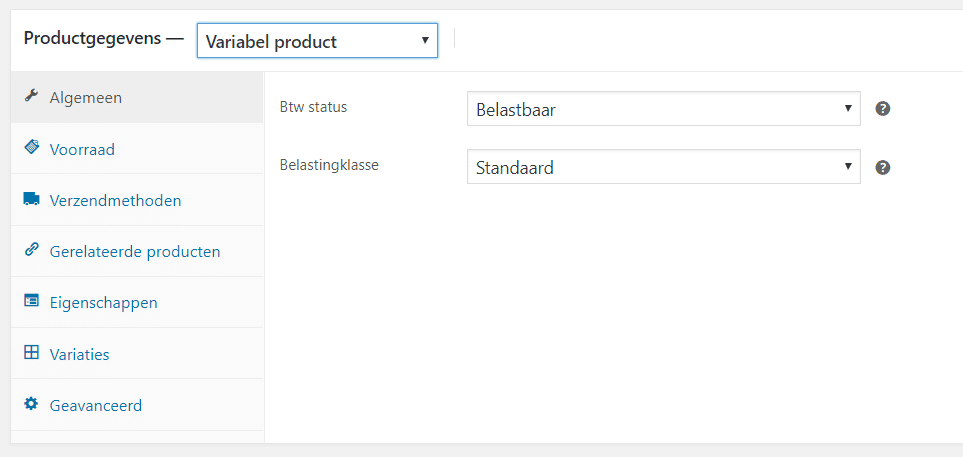
Bij productopties kies je in het veld producttype voor Variabel product.
 Dit veranderd de layout van de velden daaronder:
Dit veranderd de layout van de velden daaronder:
Stap 5: product opties
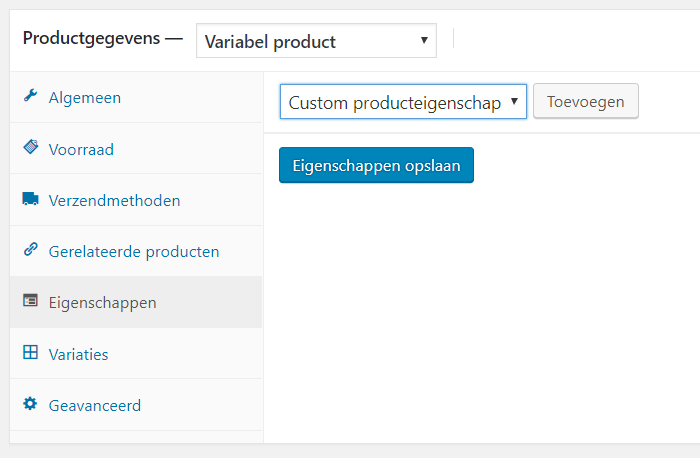
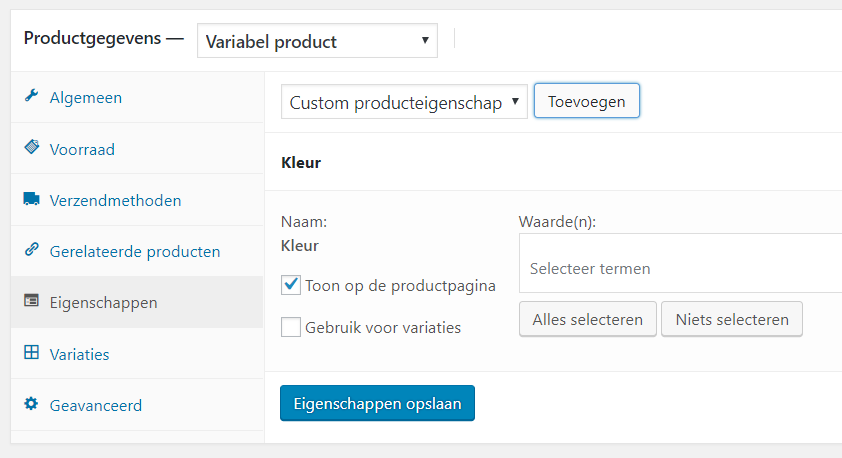
Nu ga je de specifieke product opties toevoegen aan je product. Ga hiervoor naar het tabblad eigenschappen en kies hier een van de eigenschappen die je eerder aangemaakt hebt (dus bijvoorbeeld kleur en maat).
Kies of je de eigenschap wilt weergeven op de productpagina (meestal wel) en of je de eigenschap ook wilt gebruiken voor variaties (ook hier is dat meestal wel van toepassing, anders kunnen je bezoekers de optie niet kiezen). Druk daarna op de button Eigenschappen opslaan.
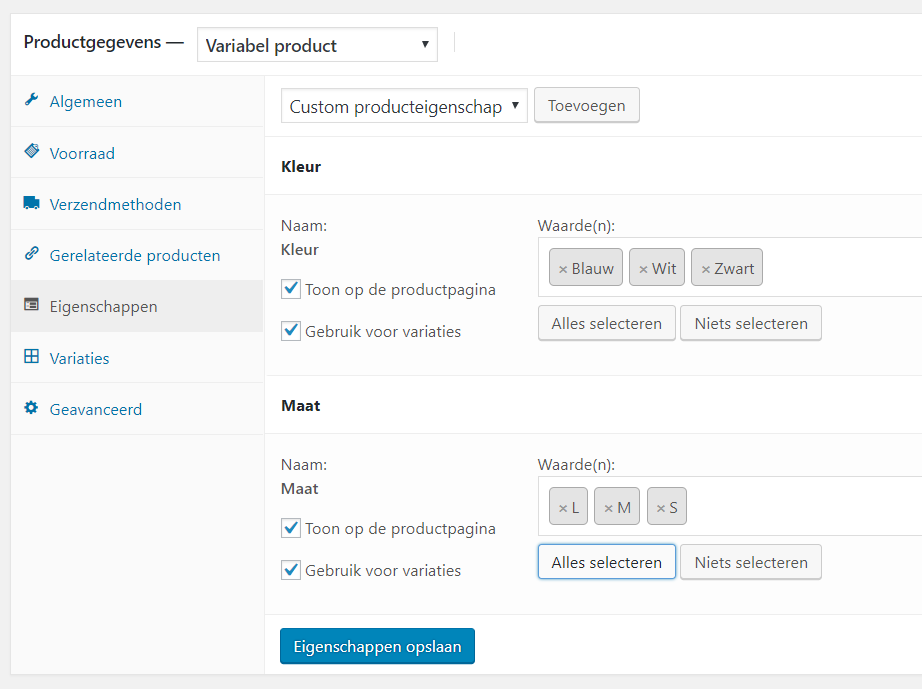
Als je alle opties ingegeven hebt, ziet het er (ongeveer, afhankelijk van jouw specifieke variabelen) als volgt uit:
Let op: wil je kunnen filteren op product eigenschappen (dus bijvoorbeeld op kleur, zodat men in de webshop alleen de gele producten te zien krijgt), dan moet je de globale eigenschappen gebruiken. Gebruik je bij ieder product een custom eigenschap, dan zal het filter niet gaan werken.
Stap 6: de variaties instellen
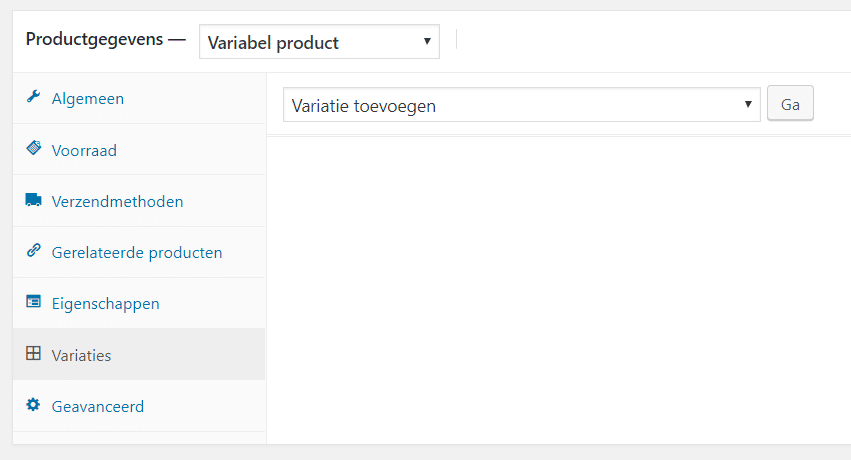
Nu je al je product opties ingegeven hebt, ga je door naar het tabblad variaties.
Daar kies je de optie “Variaties voor alle eigenschappen toevoegen“. Op deze manier worden alle mogelijke opties (en dat kunnen er soms nogal wat zijn) automatisch toegevoegd, in batches van maximaal 50 per keer. Heb je in totaal meer dan 50 product opties (het aantal variabelen van optie 1 X het aantal variabelen van optie 2), dan kies je de hierboven genoemde optie nogmaals, net zo lang totdat alle variaties zijn weergegeven (dat geeft WooCommerce zelf aan).
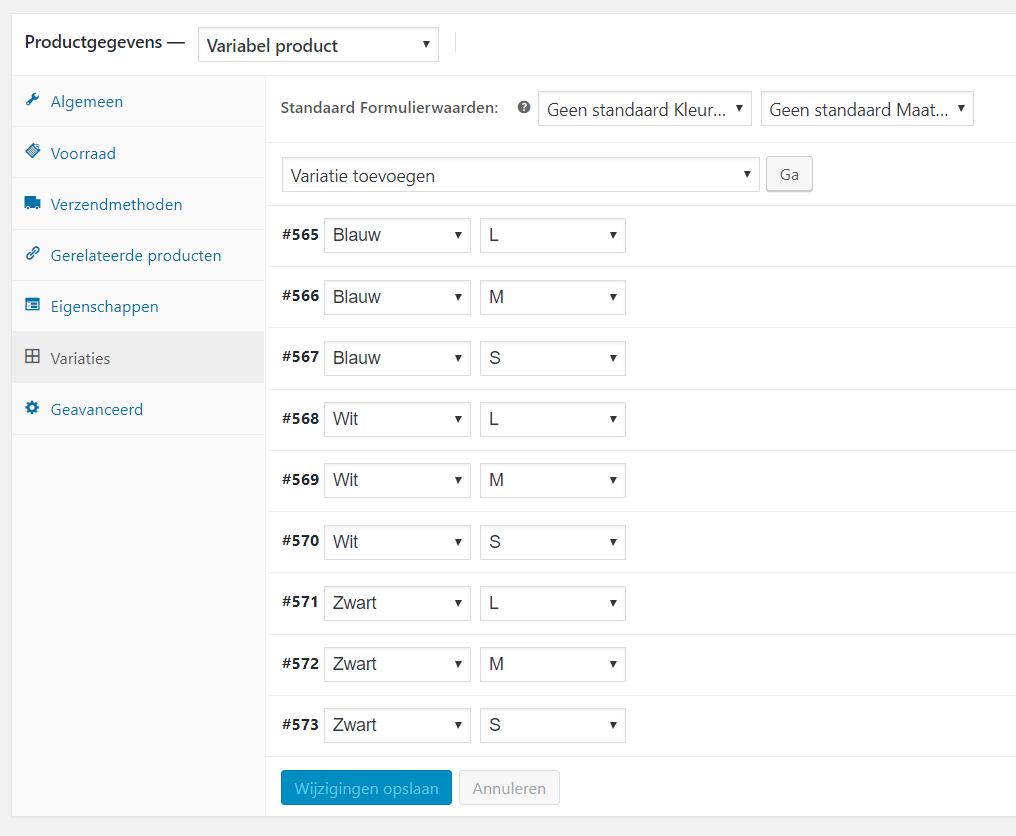
Het resultaat in het geval van dit voorbeeld is dat we 9 variaties hebben (3 kleuren X 3 maten). Het resultaat ziet er dan zo uit:
Stap 7: product eigenschappen toevoegen per variatie
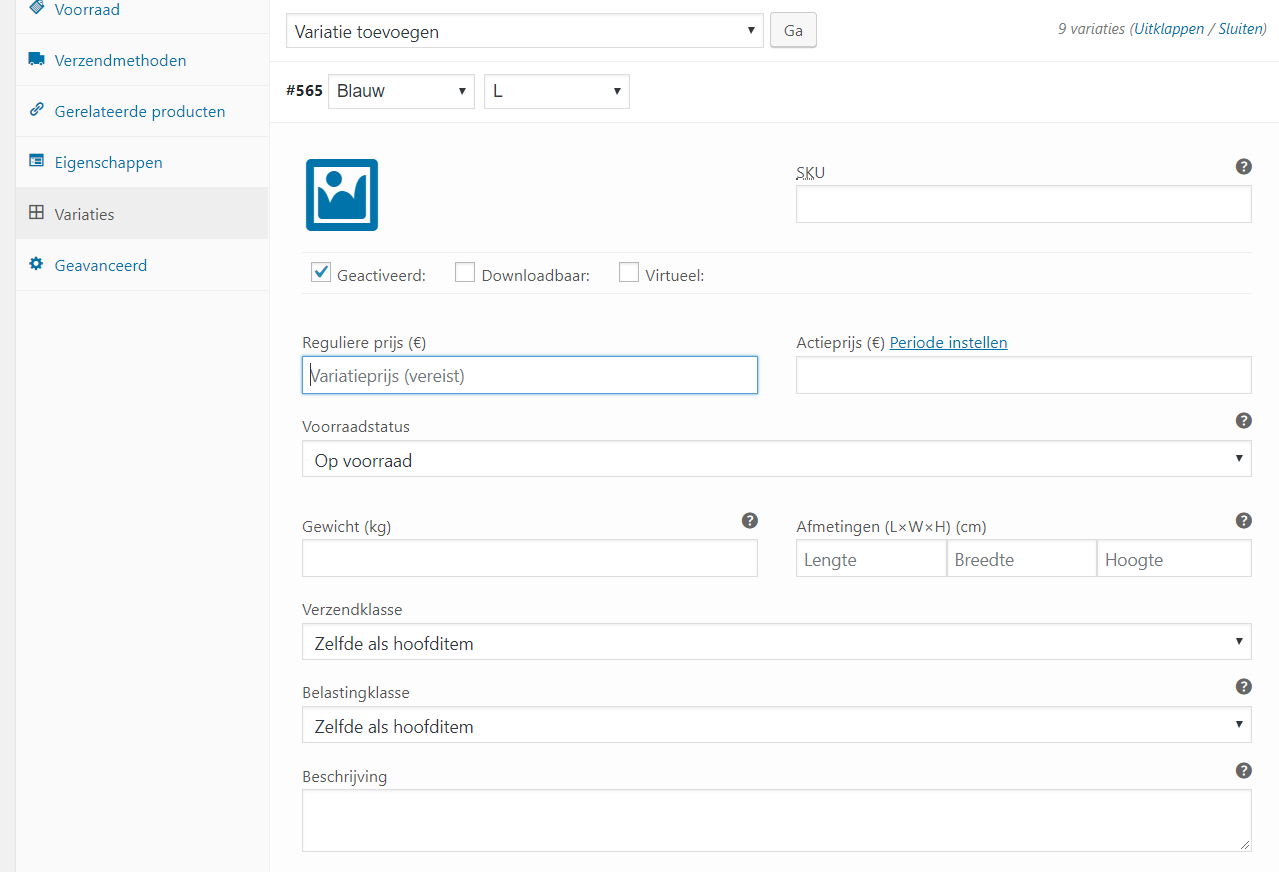
Als laatste moet je nu voor iedere variatie de product eigenschappen zoals prijs (en eventueel aanbiedingsprijs per variabele), productafbeelding en eventueel de voorraad ingeven. Om dit te kunnen doen ga je op de regel van een variatie staan en klik je deze open.
Nu kan je de prijs ingeven, de specifieke product afbeelding uploaden, de voorraad ingeven en meer andere product specifieke eigenschappen toevoegen.
Let op: dit moet je voor iedere product variatie (dus voor iedere regel bij je variaties) ingeven. Doe je dit niet, dan zal WooCommerce niet goed werken.
Het resultaat van een variabel product in je WooCommerce webshop
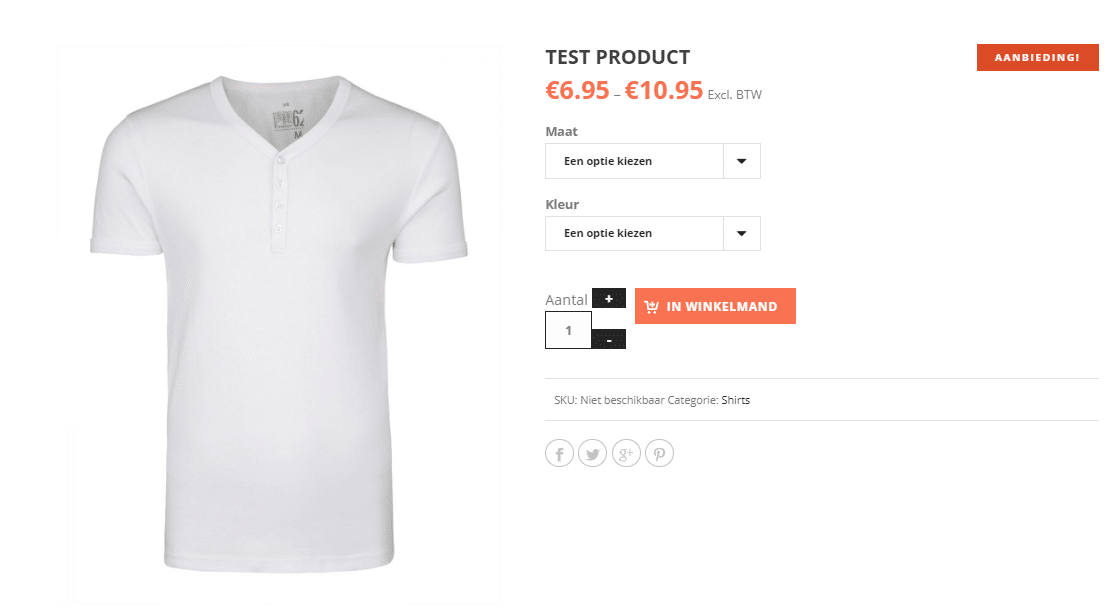
Als resultaat in je webshop zie je nu een product waarbij je bezoeker een aantal opties moet kiezen, voordat het product in het mandje geplaatst kan worden:
Wanneer je bezoeker bij beide opties een keuze gemaakt heeft, veranderd ook de afbeelding (mits je iedere variatie een afbeelding hebt mee gegeven):
Op deze manier kan je heel overzichtelijk je bezoeker laten weten dat er meerdere opties zijn voor het product, waarbij er ook nog eens gemakkelijk te zien is welke opties er zijn.
Een visuele upgrade voor je product met product opties
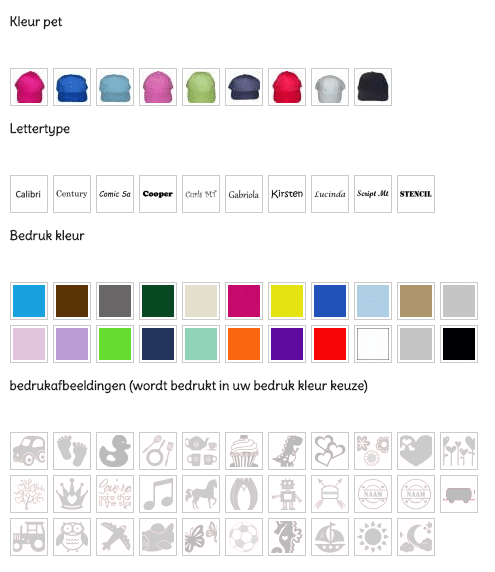
Wil je het allemaal wat netter stylen en de opties visueel maken voor je bezoeker? Dan raden we je de Variation Swatches and Photos plugin aan. Deze hebben we ook gebruikt bij de webshop van Pixels en Stiksels.
De opties die je je bezoekers biedt zijn dan wat duidelijker en gemakkelijker te kiezen:
Door het gebruiksgemak binnen je webshop te vergroten, verhoog je de conversie van je webshop.
Vaste waardes instellen voor een product met opties
Wanneer je alle variaties van een product hebt aangemaakt, is het aan je klant om de gewenste opties op de frontend te selecteren. Standaard zijn er geen waardes geselecteerd:
De webshop bezoeker moet dus echt zelf een keuze maken, alvorens het product toegevoegd kan worden in de winkelwagen. Maar soms kan het handig zijn dat er al een vaste waarde is ingesteld, die men alleen nog maar hoeft aan te passen.
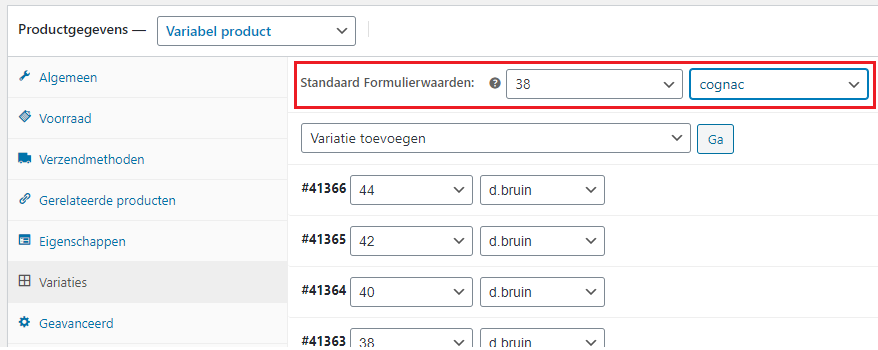
Dat doe je door in WooCommerce standaard formulierwaarden toe te passen:
Dankzij deze optie staat er standaard een waarde ingevuld, zodat je gebruiker daar geen omkijken naar heeft.
Kijk wel goed of deze optie voor jouw product wel handig is. Je wilt tenslotte niet dat men de velden over het hoofd ziet en per ongeluk een item in verkeerde maat of kleur besteld.
Een vaste prijs tonen bij variabel product in WooCommerce
Wanneer je gebruik maakt van variabele producten, die ook nog eens van elkaar verschillen in prijs, laat WooCommerce automatisch de hele price range zien.
Dat ziet er nogal rommelig uit en is bovendien niet heel erg duidelijk naar de gebruiker toe. Zo’n prijsstelling kan veel vragen oproepen en men kan geheel onterecht denken dat het product duurder is dan dat ze wensen.
Gelukkig is dit simpel op te lossen. Door deze plugin toe te voegen, wordt alleen de laagste prijs van het product getoond.
De daadwerkelijke prijs van een eventueel duurder product wordt wel gewoon zichtbaar wanneer er voor die betreffende variatie gekozen wordt.
Heb je vragen over een variabel product toevoegen in WooCommerce? Laat het ons weten in de comments hieronder, we beantwoorden je vraag graag en heel snel.





















Hi, vraagje.
Ik heb variatie artikelen aangemaakt bestaande uit 4 kleuren. Nu wil ik een hoofdcategorie aanmaken waarbij er subcategorieën onderhangen.
Bijv:
Hoofdcategorie: Spiegel kleuren
Sub Categorie: Zwarte spiegels, Gouden spiegels, witte spiegels etc.
Onder de subcategorie wil ik dan ook alleen de desbetreffende kleur van het variatie-artikel laten zien. Hoe doe ik dit aangezien het een een variatieproduct is. Met een shortcode werkt helaas niet, dan laat hij alle artikelen zien, aangezien de kleur daar ook ondervalt.
Hoi Thijs,
Volgens mij is dat standaard niet mogelijk in WordPress, maar met een aanvullende plugin wel. Ik vond dit artikel: https://barn2.com/blog/show-variations-on-shop-page-woocommerce/. Door met een “Show all variations” plugin te gaan werken, gaat het misschien wel lukken.
Laat je weten of dit voor je doet wat je wenst?
Groetjes,
Amanda
Hoi hoi,
Ik wil als er een variabel product wordt aangeschaft dat er een automatisering in mailblue gaat lopen. Ik heb woocommerce aan mailblue gekoppeld door ES Woocommerce AtiveCampaign en ik heb al gevonden dat je dan gebruik moet maken van de product tag #IDWVAR#, maar wat is dan het ID van het variabel product. Is dat het #nummer wat er voor de variatie staat? En is de tag dan met of zonder de hashtag? Ik hoop dat jullie het weten!
Groetjes,
Sherilyn
Hoi Sherilyn,
Interessante vraag! Het ID van een variabel product kan je vinden in de backend bij je variaties. De regel van iedere variatie begint met een nummer. Dat is volgens mij het nummer dat je nodig hebt.
Of het met of zonder het hekje moet, dat weet ik niet zeker. Ik hoop dat je hier achter kan komen door het te testen.
Laat je weten of het is gelukt?
Groetjes,
Amanda
ik vroeg mij af als je Variation Swatches and Photos plugin gebruikt of klant ook meerdere opties kan aan klikken waar ze afbeeldingen zien.
bijvoorbeeld
1 optie voor het haar ( waar ze uit bijvoorbeeld 7 haarstijlen kunnen kiezen)
1 optie voor de trui ( keuze uit 15 truien)
1 optie voor de broek (keuze uit 3 broeken)
1 optie voor de achtergrond (keuze uit 6 achtergronden)
1 optie voor de huidkleur? (keuze uit 3 huidskleuren)
hopelijk weten jullie het antwoord want ben al tijdje op zoek naar de juiste plugin hier voor of weten jullie misschien welke plugin ik het beste kan gebruiken? ( en het liefst ook iets dat de klant gelijk kan zien hoe het er uit komt te zien )
Hoi Chantal,
Dank je wel voor je bericht. Ik denk dat de Ultimate Product Add-on plugin van Plugin Republic voor jou een goede optie is. Hiermee kan je op verschillende manieren opties bieden aan je klanten. Wij hebben deze plugin voor meerdere webshops naar grote tevredenheid gebruikt.
Succes!
Hallo :)
Ik bied een service aan voor ouders, waarbij de variabele is of ze samen komen of alleen. Alleen is een bepaalde prijs, maar samen is niet het dubbele van die prijs. Dus alleen is 495 en samen 625. Ik heb alles ingevuld zoals hierboven staat. Maar als ik nu twee ouders ingeef, berekent hij alsnog de prijs van 1 ouder. Wat doe ik fout..?
Groetjes,
Lisette
Hoi Lisette,
Staat de website online en zou ik met je mee kunnen kijken?
Groetjes,
Amanda
Wat super! Dankjewel dit ga ik toevoegen op de site. Bedankt.
Graag gedaan Therisa! Laat je weten of het is gelukt?
Hoi!
Ik wil graag een optie toevoegen dat klanten een eigen tekst kunnen doorgeven voor op de canvastas.
Alleen via variaties krijg ik alleen aanklik opties en geen ‘invul opties’. Dan hebben zij dus niet de optie om via de webshop een persoonlijke tas te bestellen.
Is het mogelijk om dit toe te voegen?
Dus nogmaals kort: de klant ziet een voorbeeld geboortetas. Dan krijgen zij de optie voor een andere naam + geboortedatum.
Groet,
Therisa van Dalen
Hoi Therisa,
Het toevoegen van product opties of invulvelden is mogelijk met een extra plugin: WooCommerce product add-ons. Men kan dan een veldje invullen en die info komt netjes bij jou terecht. Dit veranderd echter niet de productafbeelding. Als je zou willen dat ook de productafbeelding veranderd, dan adviseer ik je om te gaan werken met een product designer (ook verkrijgbaar als plugin). Dit is echter wel wat complexer als de optie met de product add-ons.
Heb je hier iets aan?
Groetjes,
Amanda
Bij mij bestaat een variabel product uit meerdere losse producten. Weet je of er een plugin is die helpt de losse producten op de pakbon te zetten en van de voorraad af te boeken wanneer een variabel product besteld wordt?
Hoor graag van je,
Margot
Hoi Margot,
Dank je wel voor je reactie. Wellicht werkt een soort productsamensteller beter voor je dan een variabel product? Een ‘composite products’ plugin als deze kan je misschien helpen: https://woocommerce.com/products/composite-products/.
Laat je weten of dit is waar je naar op zoek bent?
Groetjes,
Amanda
Hoi Madoo,
Op mijn sieradenwebshop kunnen producten geslecteerd worden op materiaal, steensoort en kleur. Hiervoor heb ik variabele productvariaties aangemaakt. Nu is het zo dat niet elke kleur in alle steensoorten beschikbaar is. De kleur blauw is bijvoorbeeld slechts in 2 van de 10 steensoorten beschikbaar.
Graag wil ik dat bij het selecteren van de kleur blauw, automatisch de keuzelijst voor de steensoort beperkt wordt tot alleen de steensoorten die in blauw beschikbaar zijn.
Hoe kan dit? Op dit moment gebeurt dat niet, waardoor klanten opties kunnen selecteren die niet bestaan, waardoor ze deze uiteindelijk ook niet in hun winkelmand kunnen stoppen. Erg onpraktisch.
Ben benieuwd!
Groetejs,
Mirthe
Hoi Mirthe,
Als ik het goed begrijp heb je de beschikbare variaties op orde, klopt dat? Dus de variaties die niet beschikbaar zijn, heb je ook in de backend als het goed is niet beschikbaar. Ondanks dat, is de keuzelijst niet beperkt in de webshop.
Dit klopt, echter als de variaties goed aangemaakt zijn, kunnen bepaalde opties niet gekozen worden waardoor je bezoekers deze ook niet in de winkelmand kunnen zetten.
Het hierbij elimineren van de beschikbare opties is niet mogelijk, want zodra men een andere keuze maakt of een andere volgorde van kiezen aanhoudt, moeten de juiste opties wel beschikbaar zijn en blijven. Echter is het soms afhankelijk van de werking van het template en/of de plugin hoe hiermee omgegaan wordt. Soms komt er bijvoorbeeld een streep door een optie te staan of deze wordt licht van kleur gemaakt, om het onderscheid aan te tonen.
Mocht dit nou niet de oplossing zijn, dan kan je misschien overwegen om de producten anders aan te maken, echter zal dat een workaround zijn waarvan ik me afvraag of die wel goed zal gaan werken…
Heb je iets hieraan?
Groetjes,
Amanda
Hi Madoo! Ik heb ook een vraagje!
Ik wil brownie’s verkopen via een mixbox. Nu wil ik dus dat mensen kunnen kiezen tussen het aantal brownie’s ( 4 of 8), het aantal smaakjes (1, 2, 4 of 8) en de smaken die ze willen. Nu zit ik dus in de knoop met die laatste actie van de smaakjes! Als ik de smaakjes los invul kunnen ze er uiteindelijk maar 1 kiezen. Weet jij toevallig hoe ik dit oplos of is er hiervoor een makkelijke plugin?
Hoi Rianne,
Ik denk dat de Product add-ons plugin hiervoor een goede optie zou kunnen zijn (is geen promotie, gewoon een hele handige plugin). Met deze plugin kan je product opties toevoegen (opties die gratis zijn, maar ook eventueel opties waarvoor je een meerprijs kan rekenen, zoals een cadeauverpakking) en deze toepassen per product, maar ook op product categorie niveau.
De plugin is een betaalde plugin, maar wanneer de plugin niet volstaat krijg je binnen 30 dagen zonder opgaaf van reden gewoon je geld terug.
Denk je dat dit wellicht een oplossing is voor het probleem dat je aangeeft?
Groetjes,
Amanda
Hi,
Ik heb 2 variabele opgevoerd, kleur en geur. Maar nu verandert de gekozen kleur pas als men ook de geur heeft gekozen, kan dit niet gelijk gebeuren bij het kiezen van de kleur? Ik dacht dat dit eerst wel was maar het werkt nu niet in ieder geval.
Alvast bedankt.
Groetjes,
Lisette
Hoi Lisette, dat klopt inderdaad. De afbeelding veranderd pas zodra alle variabelen gekozen zijn. Zo worden de variaties namelijk ook ingevoerd, dus pas na het kiezen van alle opties weet het systeem welke variatie er daadwerkelijk gekozen is.
Wellicht niet het antwoord waarop je had gehoopt, maar ik hoop dat je er toch mee verder kan.
Hoi Lisette, nog even over je bericht: je zou de opties wel kunnen omdraaien (eerst geur, dan kleur) zodat direct na het kiezen van de kleur de afbeelding veranderd. Dat is wellicht logischer.
Dank je voor je antwoord, wat fijn zo snel. En prima als het zo is hoor dan weet ik dat het goed functioneert.
Heel erg bedankt kan ik weer verder werken aan mijn website!
Groetjes,
Lisette
Graag gedaan Lisette, heel veel succes met je website!
Hoi Madoo! Ik wil een product plaatsen waarvan elk aantal een andere prijs heeft (bijv. 1 stuks € 30 per stuk, 2 stuks € 25 per stuk, 3 stuks € 20 per stuk…) Is daar een instelling of plugin voor? Ik kom wel veel plugins tegen die dan een korting geven, maar ik werk met vaste bedragen. Ik hoop dat je mij hiermee kan helpen.
Hoi Jolanda, begrijp ik goed dat je een staffelkorting wilt toepassen? En zo ja, is dat voor een variabel product of bij een simpel product?
Hoi Madoo! Dat klopt, staffelkorting bij een variabel product
Hoi Jolanda,
Daarvoor gebruiken wij vaak een staffelkorting plugin. Deze biedt enorm veel opties, waaronder ook het heel erg overzichtelijk kunnen toevoegen van staffelkortingen.
Laat je weten of het hiermee lukt?
Groetjes,
Amanda
Hoi! Ik heb een vraag… ik verkoop kralen armbanden via m’n webshop, maar zit nog een beetje te tobben met de voorraad van de armbanden. Ik heb bijvoorbeeld van armband X genoeg kralen om 5 armbanden te maken (indien nodig in de grootste maat). Voor mij maakt het dan niet uit of ik hier armbanden van maak met een zilver hangertje of een goudkleurig hangertje en in maat XS, regulier of XL, maar ik wil dan wel graag dat dit bijgehouden wordt in de voorraad. Zoals ik het nu zie moet ik in WooCommerce per variant al aangeven hoeveel stuks ik op voorraad heb en kan ik niet werken met een soort generieke voorraad.
Bestaat er een manier om dit op te lossen?
Alvast heel erg bedankt!
Groeten,
Marleen
Hoi Marleen,
Als ik het goed begrijp verkoop je kralen armbanden via je webshop, maar wil je eigenlijk de voorraad van iedere kraal, ieder slotje, etc apart kunnen bijhouden. Mogelijk verbruik je voor een aantal armbanden dezelfde kralen, waardoor er eigenlijk een gedeelde voorraad is over alle producten. Het lijkt me dan weer niet de bedoeling dat elke kraal als apart product wordt toegevoegd in WooCommerce…
Het standaard voorraad beheer van WooCommerce is hier niet op afgestemd. Wellicht kan je kijken naar een uitgebreidere versie van voorraadbeheer in WooCommerce. Ik heb even in de rondte gekeken voor je, wellicht zijn deze plugins een optie:
– https://woocommerce.com/products/composite-products/
– https://wordpress.org/plugins/atum-stock-manager-for-woocommerce/
Laat je me weten of het hiermee lukt? Daar ben ik wel benieuwd naar namelijk. Heb ik ook weer wat geleerd ;-)
Groetjes,
Amanda
Ik ga een product verkopen dat uit een set van 4 bestaat, waarbij ze van ieder van de 4 de kleur moeten kiezen. Laten we zeggen dat ze uit 5 kleuren kunnen kiezen. Dan krijg je dus 4 dropdown menu’s met 5 kleuren waar ze uit kunnen kiezen. Nu wil ik dat deze kleur selectie is gelinkt aan één voorraad nummer. Dus als rood 3 op voorraad heeft, dat ze er niet 4 kunnen bestellen. Weet je hoe je dit kunt instellen? Alvast bedankt!
Hoi Menno,
Is het een idee dat je dit product dat bestaat uit 4 onderdelen, aanmaakt als 1 product en de variabelen instelt via product add-ons (een extra plugin)? Die kijkt namelijk helemaal niet naar het voorraad beheer, je bezoekers kiezen dan als het ware een optie. Dit betekend echter wel dat de onderdelen niet afzonderlijk ingevoerd worden en er dus ook geen voorraad beheer per onderdeel is, maar als er van alle onderdelen altijd evenveel verkocht worden (omdat het altijd als een set verkocht wordt) is dit wellicht geen probleem… Helpt dit je verder?
Hallo, Vraagje, ik heb verschillende variaties (maten) maar deze hebben allemaal dezelfde prijs. Moet je dan als nog bij alle variaties de prijs invoeren?
Thanks
Hoi Gerald, Ja, dat moet alsnog. Want je kan bij een variabel product geen algemene prijs opgeven die geldt voor alle variaties. Wel kan je in een keer de prijzen van alle variaties toepassen/aanpassen middels de “bulk edit” tool die WooCommerce standaard ingebouwd heeft. Helpt dit je verder?
Ik heb varianties toegevoegd maar zie deze niet terug in orderoverzicht en moet dus telkens in een order gaan om te zien wat er besteld is. Wat gaat hier fout ?
We hadden het eerst wel goed …
Hoi Martijn, wat vervelend voor je! Heb je enig idee wat er aangepast is sindsdien? Normaal gesproken zouden de product variaties wel getoond moeten worden in je order overzicht.
Het enige wat veranderd is dat er eerst 1 variatie was (maat van product) en nu 2 maat en kleur. (ofwel variaties opnieuw gemaakt)
Ik kan maar niet ontdekken waar het zit…
Ik kan zo ook niet goed beoordelen waar de fout zit, daarvoor zou ik even met je moeten mee kijken. Stuur anders even een mailtje naar hallo@madoo.nl, dan kunnen we het daar even verder oppakken.
Hoi Amanda,
Wanneer ik nu een variabel product met diverse prijzen invoer, komt er voor de bezoekers van de productpagina een prijs van-tot te staan. (de goedkoopste en duurste)
Dit zou ik willen wijzigen naar een specifiek bedrag, om bezoekers een duidelijker prijsverschil per product te laten zien.
Het gaat er dan om om de klant te laten zien hoeveel iets kost per 100 gram, aangezien dat dit voor alle artikelen beschikbaar is.
Groetjes Thomas
Hoi Thomas,
Onderaan de pagina kan je inmiddels lezen dat je in ieder geval de laagste prijs kan tonen middels een plugin. Dit haalt de onduidelijkheid van de price range toe. Ook kan je eventueel de hoogste prijs tonen, middels een code. Wanneer je 100 gram als de laagste variatie aanmaakt, dan zou de plugin het probleem kunnen oplossen. Is dit voor jou niet mogelijk, dan zal er maatwerk toegepast moeten worden in je webshop om de weergave zo in te stellen zoals jij wenst.
Laat je weten of het is gelukt?
Groetjes,
Amanda
Hallo!
Wat als je 4 dropdowns hebt met 13 kleuren( en dan dus 13 tot de macht 4 variaties krijgt)? het lijkt er op dat hij dit niet aan kan..
Hoi Sabine,
Dan zou je 4 X 13 = 52 variaties moeten krijgen. Met het automatisch genereren van de diverse product variaties doet WooCommerce er 50 tegelijk. Je kan vervolgens de berekening nog een keer doen, dan maakt hij de rest van de calculaties. Dit kan je herhalen tot het systeem helemaal klaar is.
Wij hebben tot wel 10.000 variaties aangemaakt, dus WooCommerce zelf kan vrij veel aan.
Laat je even weten of het is gelukt?
Groetjes,
Amanda