
Een product toevoegen in WooCommerce
Een product toevoegen in WooCommerce is feitelijk de basis van de webshop. Want zonder producten valt er niks te verkopen. Hoe je een product toevoegt in WooCommerce is dus een essentieel onderdeel van je werk als webshop beheerder. Gelukkig is het werk heel makkelijk. We leggen het je overzichtelijk uit.
Stap 1: Inloggen.
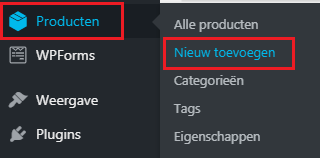
Login op het dashboard van je WordPress website. Ga na het inloggen naar Producten.
Stap 2: geef je product een naam.
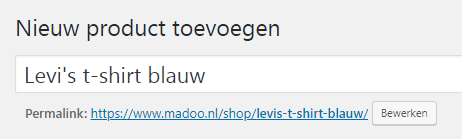
De naam die je hier ingeeft, is ook de naam zoals die getoond wordt in de webshop. Deze naam moet aangeven wat je bezoeker kan verwachten van het product, dus geef het en logische naam. Soms kan de toevoeging van het merk heel waardevol zijn, zoals bijvoorbeeld bij kleding en wanneer het een merk betreft waar bezoekers echt naar gaan zoeken.
Op basis van de titel van je product, zal ook de permalink bepaald worden.
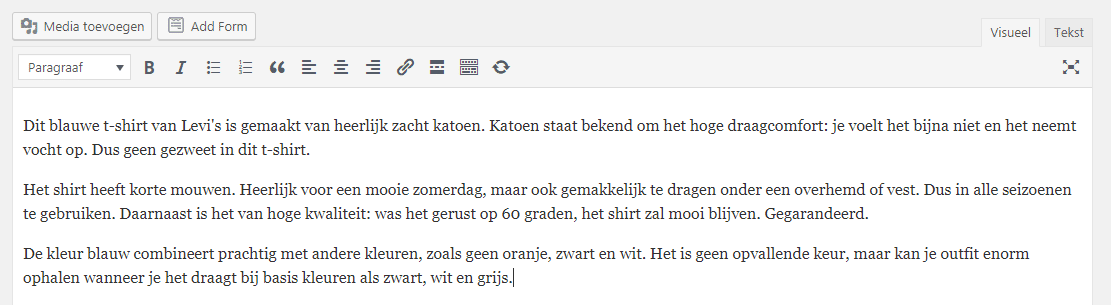
Stap 3: uitgebreide product omschrijving toevoegen.
In het grote vak onder de titel, voer je de uitgebreide product omschrijving in. Deze tekst zou bezoekers over de streep moeten trekken om het product te gaan kopen. Vertel dus wat dit product allemaal kan, hoe het het “probleem” van je klanten oplost. Ga in op het gevoel dat je bezoeker zou moeten krijgen wanneer hij dit product ziet en trek hem over de streep.
Stap 4: de product gegevens
Bij de product gegevens heb je de mogelijkheid om veel informatie op te geven. Een aantal dingen zijn echt nodig, een aantal dingen zijn optioneel. We lopen alle opties door.
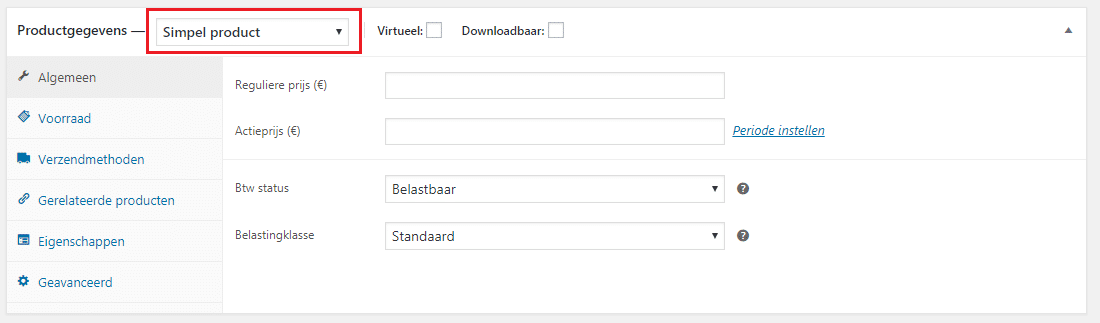
Stap 4 a: welk soort product
Je kan diverse productsoorten kiezen binnen WooCommerce: een simpel product, een gegroepeerd product, een extern product of een variabel product. We gaan er in dit artikel vanuit dat je een simpel product wilt toevoegen: een product dat op zichzelf staat. Waar je verder geen opties voor kunt kiezen. Wil je een variabel product toevoegen? Je leest hier hoe dat werkt. Een product is eventueel virtueel (zoals een dienstverlening die men krijgt na afrekenen) of downloadbaar (zoals een e-book dat je wilt verkopen en men kan downloaden na afrekenen).
Bij de dropdown laat je de optie dus staan op simpel product.
Stap 4 b: de algemene product informatie
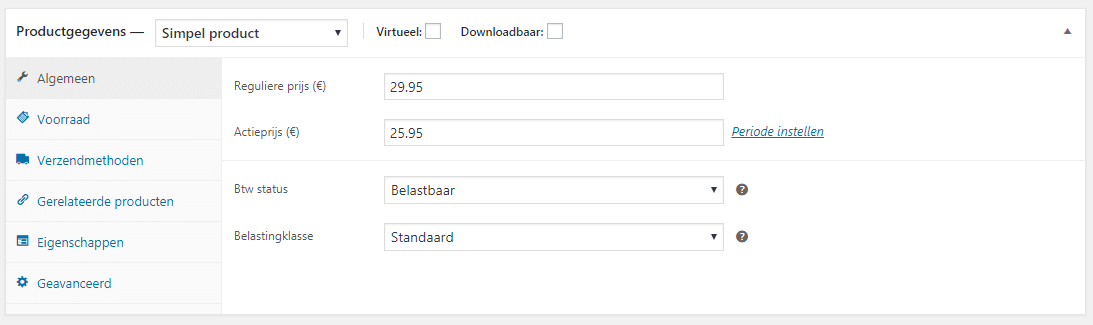
Aan de linkerkant zie je het tabblad Algemeen staan. Deze staat standaard al geselecteerd. Hier geef je de reguliere prijs in en eventueel de actieprijs, indien van toepassing. Bij de aktieprijs kan je zelfs opgeven voor welke periode deze aktieprijs geldt.
Daarnaast vul je in wat de BTW status is van het product. Vrijwel altijd gaat het om belastbare producten, het BTW tarief maakt hier nog niet uit. Alleen als je onbelaste producten verkoopt dan vul je “geen” in.
Als laatste vul je hier de belastingklasse in. “Standaard” is in principe altijd juist, tenzij je 21% als standaard hebt ingevuld bij de WooCommerce instellingen, en je hier een product invoert met een andere belastingklasse (9% bijvoorbeeld). In dat geval selecteer je hier de juiste belastingklasse voor dit product.
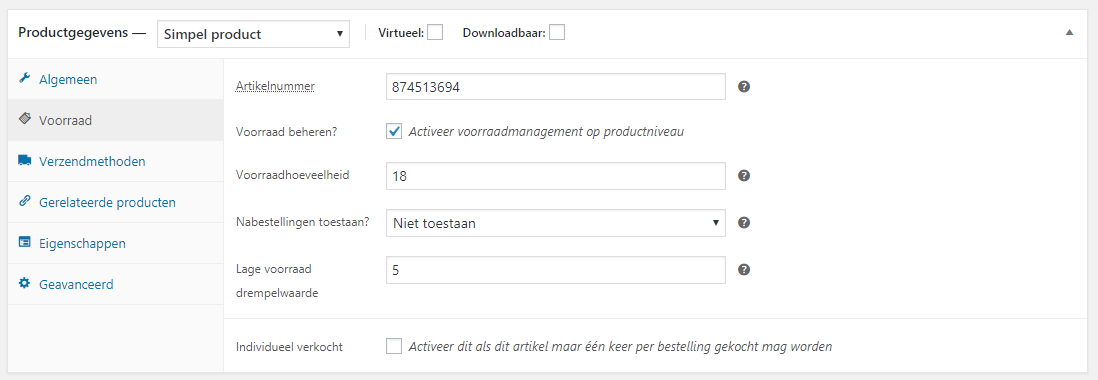
Stap 4 c: de voorraad
Bij het tabblad voorraad kan je het artikelnummer ingeven, ook wel SKU (Stock Keeping Unit) genoemd. Dit kan gerelateerd zijn aan het artikelnummer van de leverancier, het kan ook een eigen artikelnummer zijn. Dat hangt af van je bedrijfsvoering.
Daaronder bij het vinkje kan je aangeven of je de voorraad voor dit product wilt activeren. Vink je het aan, dan kan je bij voorraadhoeveelheid aangeven hoeveel producten er op voorraad zijn, of nabestellingen toegestaan zijn en wanneer je een melding wilt ontvangen dat je bijna door je voorraad heen bent.
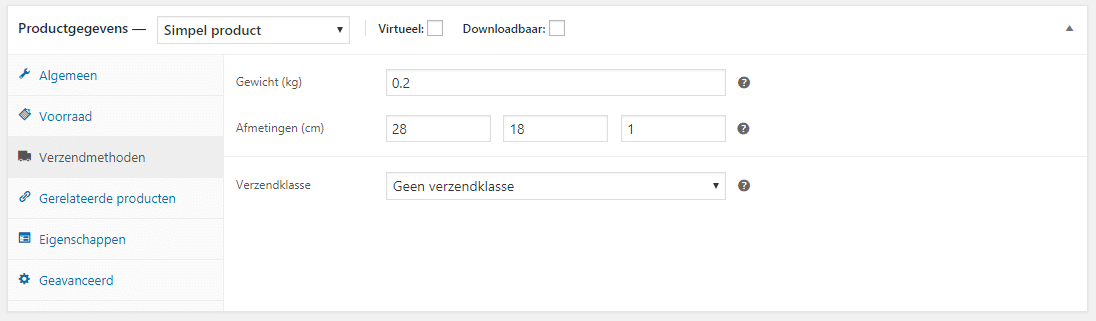
Stap 4 d: de verzendmethoden
Bij het tabblad verzendmethoden kan je het gewicht en de afmetingen van het verpakte product ingeven. Hiermee kunnen eventueel verzendkosten berekend worden, mits de verzendmethoden ook zo ingesteld zijn.
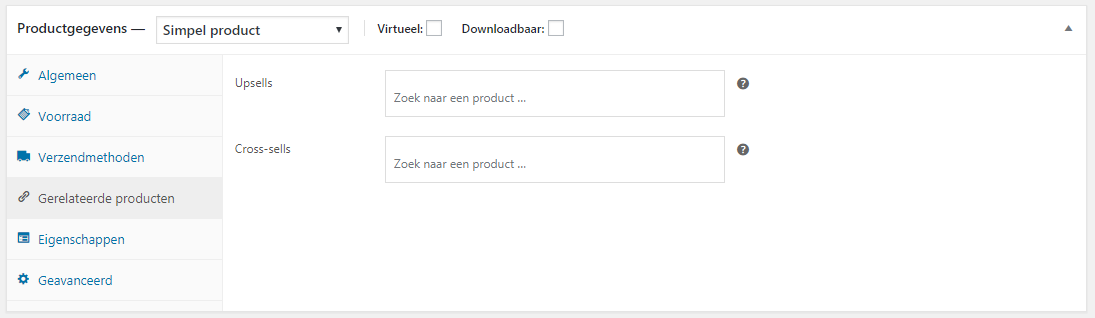
Stap 4 e: gerelateerde producten
Bij de gerelateerde producten kan je een aantal artikelen aanwijzen die men op basis van dit product ook wel interessant zouden kunnen vinden. Een upsell bij het t-shirt zou bijvoorbeeld een bijpassend overhemd kunnen zijn, een voorbeeld van een cross-sel is hetzelfde t-shirt in een andere kleur. Vaak bepaald WooCommerce op basis van de categorie en/of tags automatisch welke producten als gerelateerde producten worden getoond.
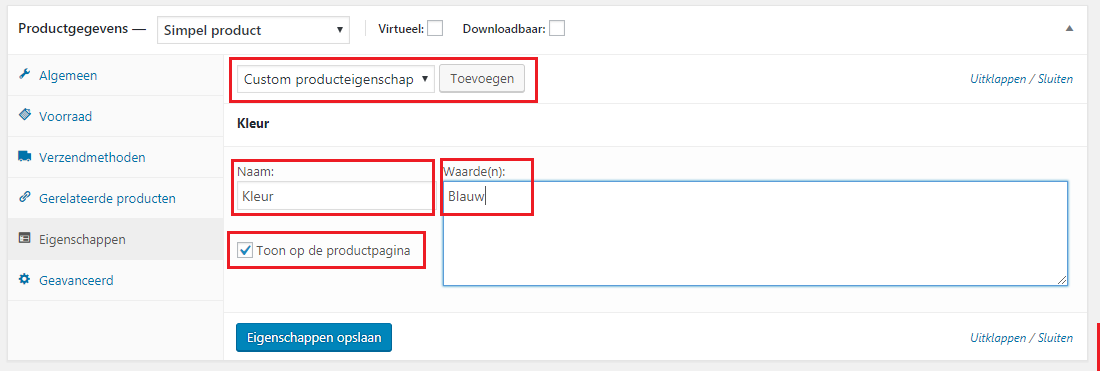
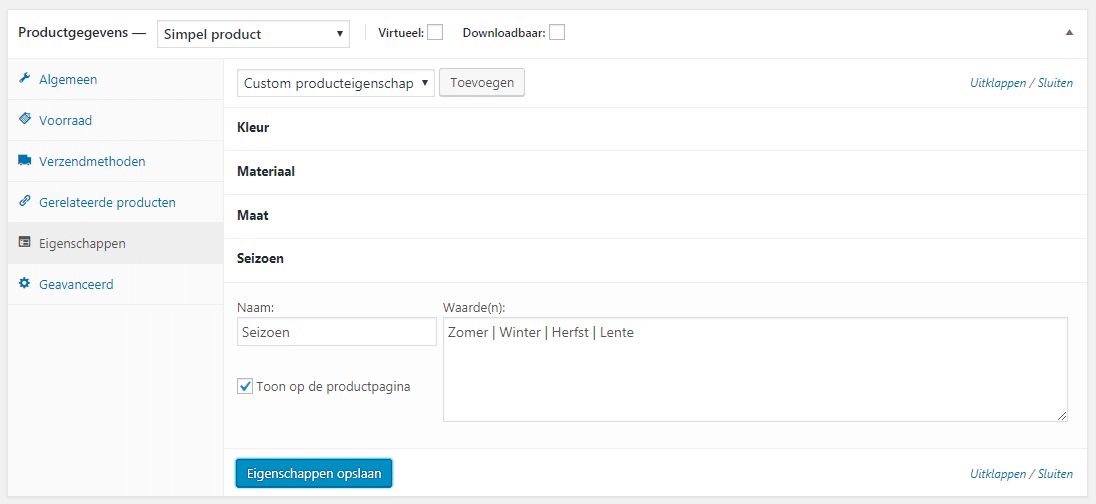
Stap 4 f: eigenschappen
Bij de eigenschappen kan je een aantal kenmerken van het product benoemen die handig of zelfs noodzakelijk zijn voor je bezoeker om te weten. Denk hierbij aan de kleur, de maat of de toepassing. Je voegt de eigenschappen toe door in de dropdown te kiezen voor “custom producteigenschap” en vervolgens op “toevoegen” te drukken.
Deze stap kan je herhalen, tot je alle eigenschappen ingevoerd hebt. Wanneer je dat hebt gedaan, druk je op “eigenschappen opslaan”. De eigenschappen zullen in een apart tabblad op de product pagina getoond worden.
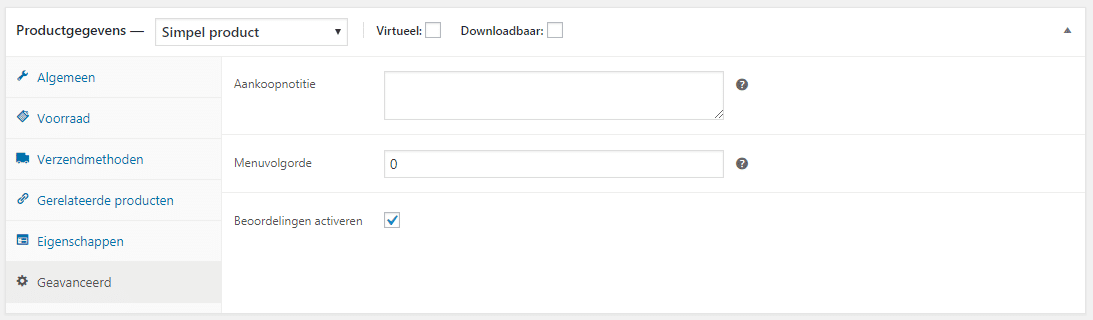
Stap 4 g: Geavanceerd
Bij de geavanceerde product opties kan je een notitie toevoegen die na aankoop naar de klant verzonden wordt, de menuvolgorde aanpassen en je kan aangeven of je wel of niet de product beoordelingen wilt activeren. Tip van ons: zet dit alleen aan als je ook daadwerkelijk met product beoordelingen aan de slag gaat. Dus dat je klanten actief gaat vragen om product beoordelingen na aankoop. Overigens is dit wel een heel goede manier om je webshop te verbeteren. Klant referenties zijn goud waard.
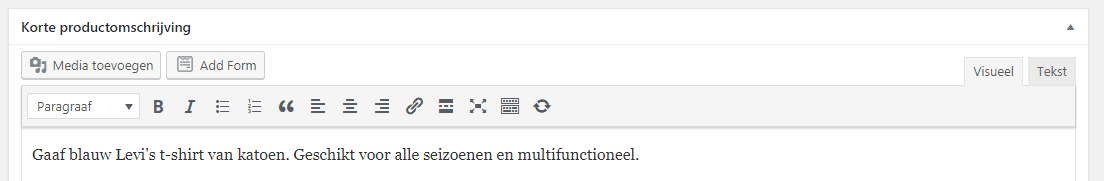
Stap 5: korte product omschrijving
Onder de product gegevens is er ruimte om de korte product omschrijving in te geven. Deze omschrijving wordt direct naast de product afbeelding getoond. Deze omschrijving krijgt je bezoeker dus te zien, nog voordat hij de lange omschrijving gelezen heeft. Deze product omschrijving moet dus kort, maar krachtig zijn.
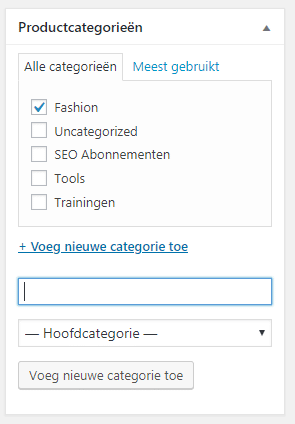
Stap 6: product categorie
Na de korte product omschrijving scroll je weer even terug naar boven en verleg je je aandacht naar de rechter kolom van je scherm. Daar zie je staan “productcategorieen”. Middels een vinkje geef je hier aan in welke productcategorie(en) je product thuis hoort. Dit kunnen er meerdere zijn. Staat je categorie er niet bij? Dan kan je die direct toevoegen door op “voeg nieuwe categorie toe” te klikken.
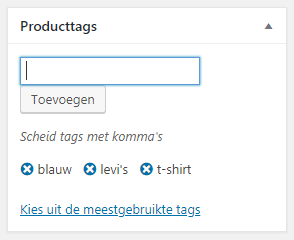
Stap 7: product tags
Bij de product tags kan je een aantal termen invoeren die van toepassing zijn op dit product. Deze tags zijn vaak klikbaar in de webshop en “verbind” zo diverse producten met elkaar. In het voorbeeld zet ik bijvoorbeeld blauw neer. Als ik dat bij alle blauwe producten doe, zullen alle producten met deze tag getoond worden als ik er op klik in de webshop.
Stap 8: een product afbeelding toevoegen
Bij de volgende stap gaan we een product afbeelding toevoegen. Het is belangrijk dat deze foto scherp is en tot de verbeelding spreekt. Wij adviseren een formaat van 800×800 pixels. Met dit formaat werkt de zoom functie goed (mocht je die hebben), maar de foto is niet te zwaar voor de webshop. De foto moet duidelijk laten zien hoe het product eruit ziet en wat iemand kan verwachten. Het liefst maakt de foto een emotie los: het “datwil ik ook!!” gevoel.
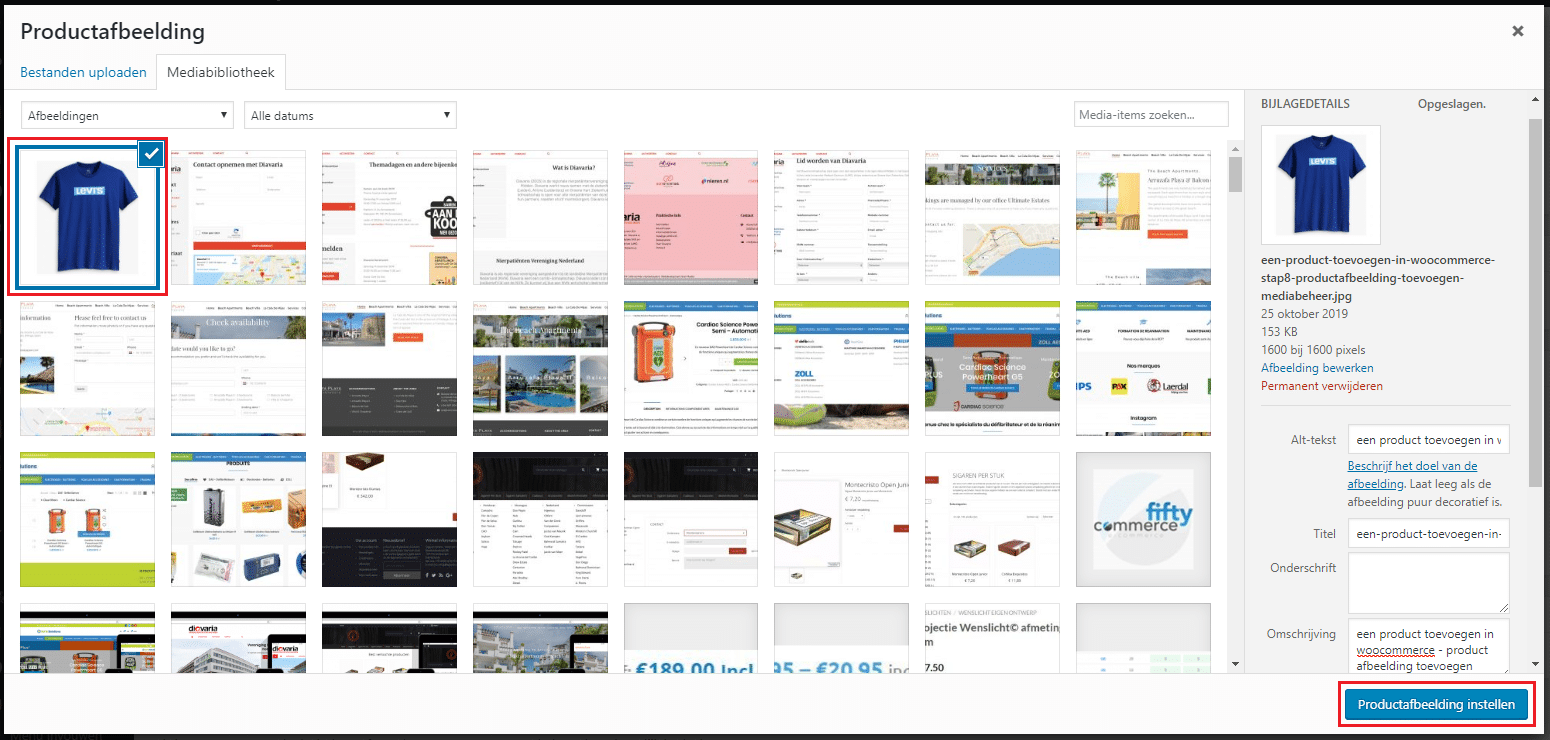
Ook het instellen van de product afbeelding kan je vinden in de rechterkolom van het scherm, onder de product tags. klik op “productafbeelding instellen”.
Dit opent het mediabeheer. Hier kan je je afbeelding aangeven of eerst uploaden, indien dat nog nodig is (dat kan direct door de afbeelding op te zoeken op je computer en deze direct in het mediabeheer te droppen). Wanneer dat gedaan is druk je op “afbeelding toevoegen”.
 Het resultaat is dat je afbeelding toegevoegd is.
Het resultaat is dat je afbeelding toegevoegd is.
Stap 9: extra productafbeeldingen toevoegen
Heb je meer dan 1 productafbeelding? Gebruik dan daarvoor de product galerij. Dit werkt hetzelfde als de stap hierboven, maar hierbij kan je meerdere afbeeldingen in een keer toevoegen. Op de productpagina zullen deze afbeelding onder de hoofd foto getoond worden (of ernaast, afhankelijk van je thema instellingen).
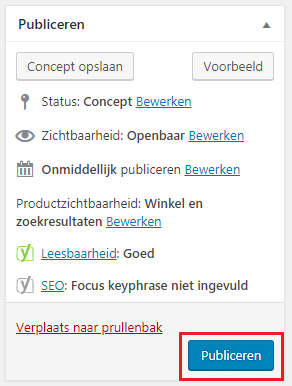
Stap 10: publiceren
Wanneer je al deze stappen hebt gevolgd, staat alle essentiële product informatie erin. Nu kan je je product publiceren. Hiervoor scroll je weer terug naar boven en druk je op de blauwe knop “publiceren”.
Nu is je product zichtbaar in je webshop en kunnen bezoekers je product zien en bestellen.
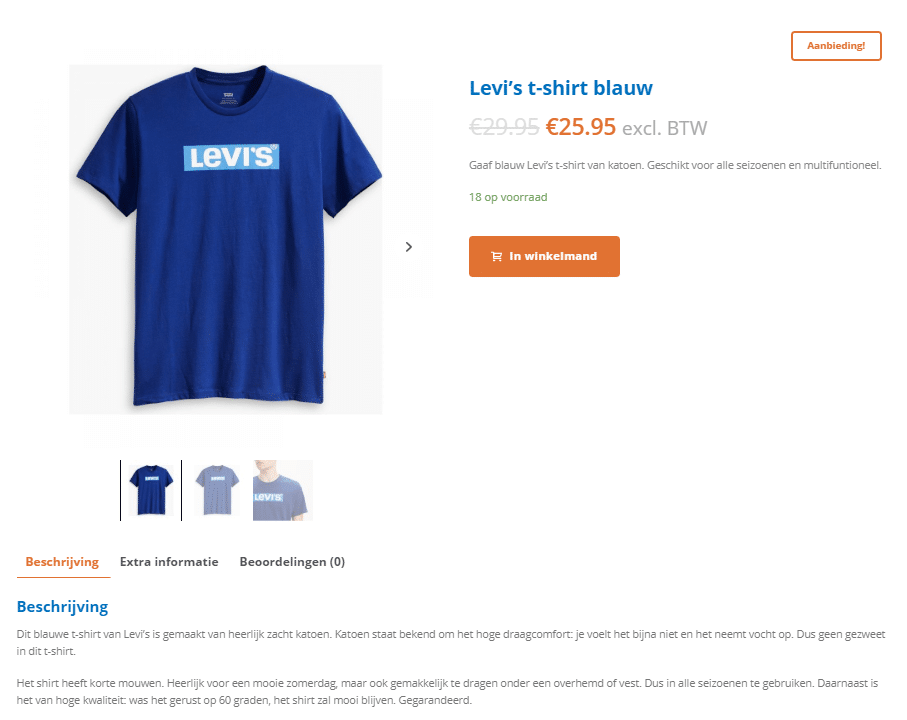
Welke product informatie zie je waar terug in de webshop?
Je hebt veel informatie ingevoerd. Maar wat staat nou waar?
De grote product afbeelding is de afbeelding je je hebt gekozen bij uitgelichte afbeelding. De afbeeldingen daaronder zijn de foto’s die je hebt gekozen bij de product galerij. De titel van het product komt overeen met de titel die je ingaf in de eerste stap en de 2 prijzen komen voort uit de reguliere prijs en de aktieprijs. In dit voorbeeld wordt er een label aanbieding bij geplaatst, deze wordt automatisch gegenereerd op basis van de template instellingen.
Onder de prijs vind je de korte omschrijving en de voorraad melding. Die wordt weergegeven omdat wij er bij het invoeren voor hebben gekozen om de voorraad bij te houden.
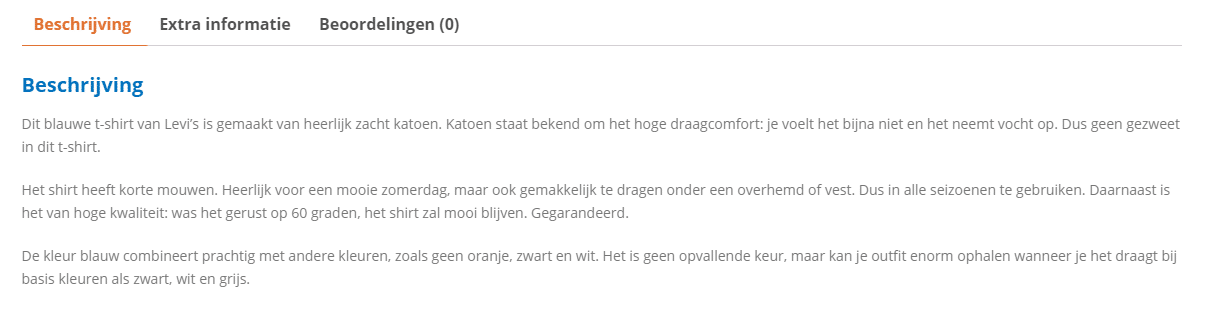
Onderaan vind je de 3 tabbladen beschrijving, extra informatie en beoordelingen. Bij beschrijving vind je de uitgebreide product omschrijving terug.
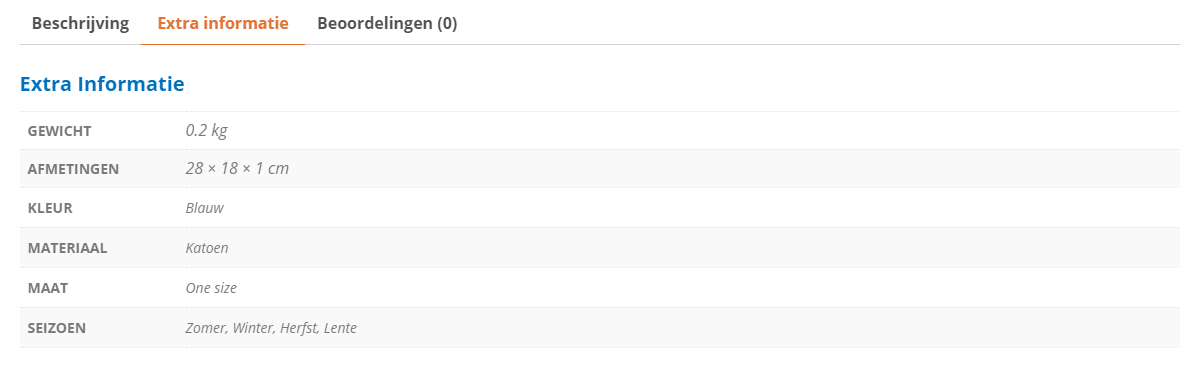
Bij extra informatie vind je de product eigenschappen terug die je hebt ingevoerd
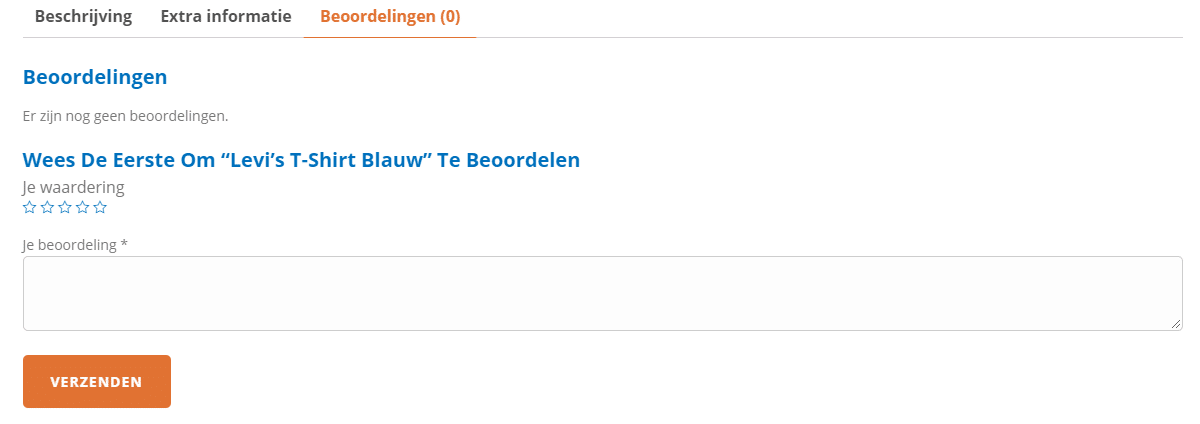
En bij beoordelingen zal je de product beoordelingen terug vinden, wanneer die er eenmaal zijn. Tevens is het de plek waar gebruikers een beoordeling kunnen geven.
Een product toevoegen in WooCommerce: makkie toch?
En? Is het toevoegen van een product aan WooCommerce gelukt? Als je er nog vragen over hebt, laat het ieronder weten in de comments, dan komen we er zeker bij je op terug.